You can change a variation price depending on another variation selection.
For example, when your customer chooses INTEL, the Desktop Chassis prices will be 10 dollars decreases. When your customer changes the selection, the price returns to normal.
How can I do :
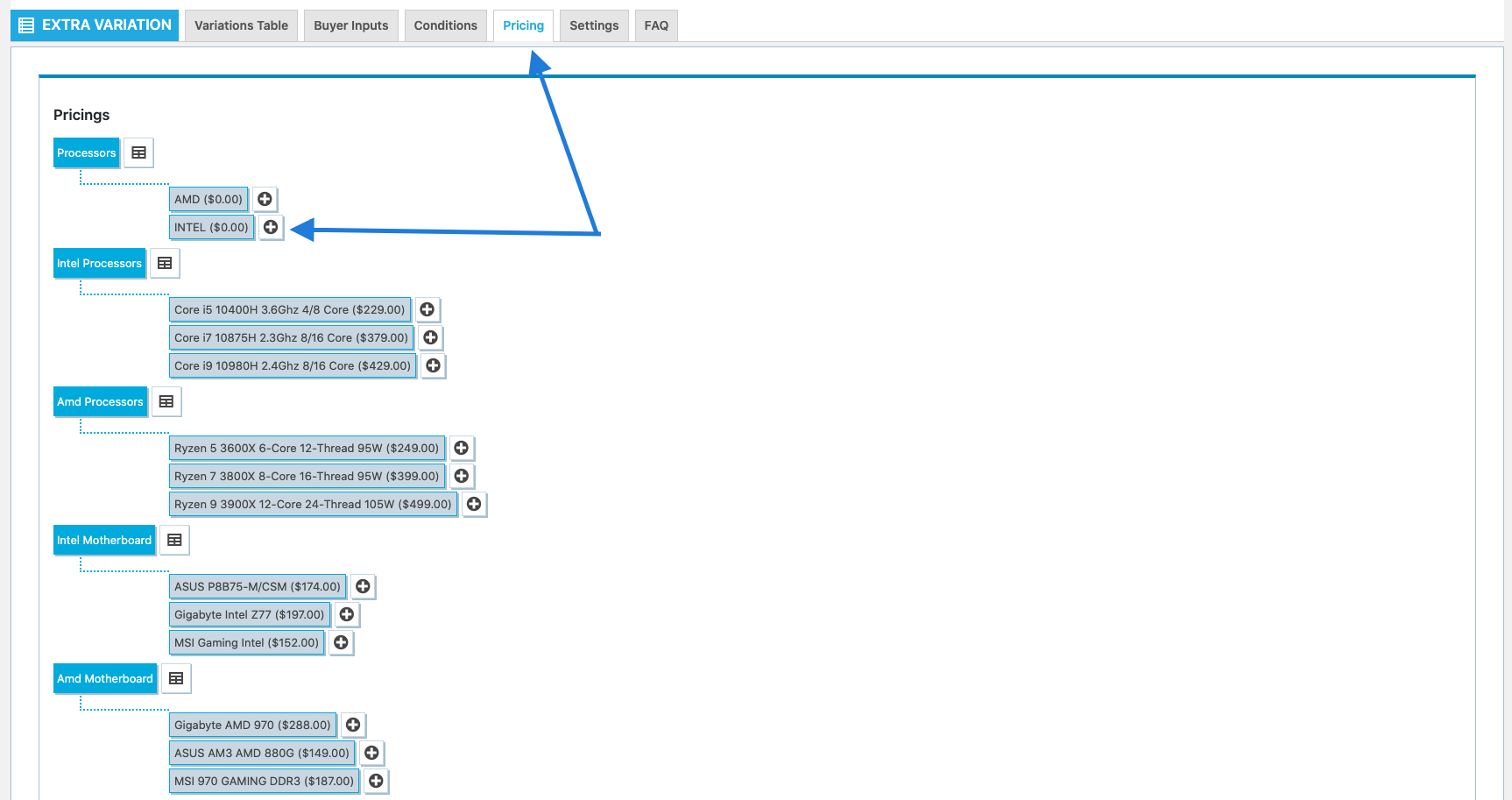
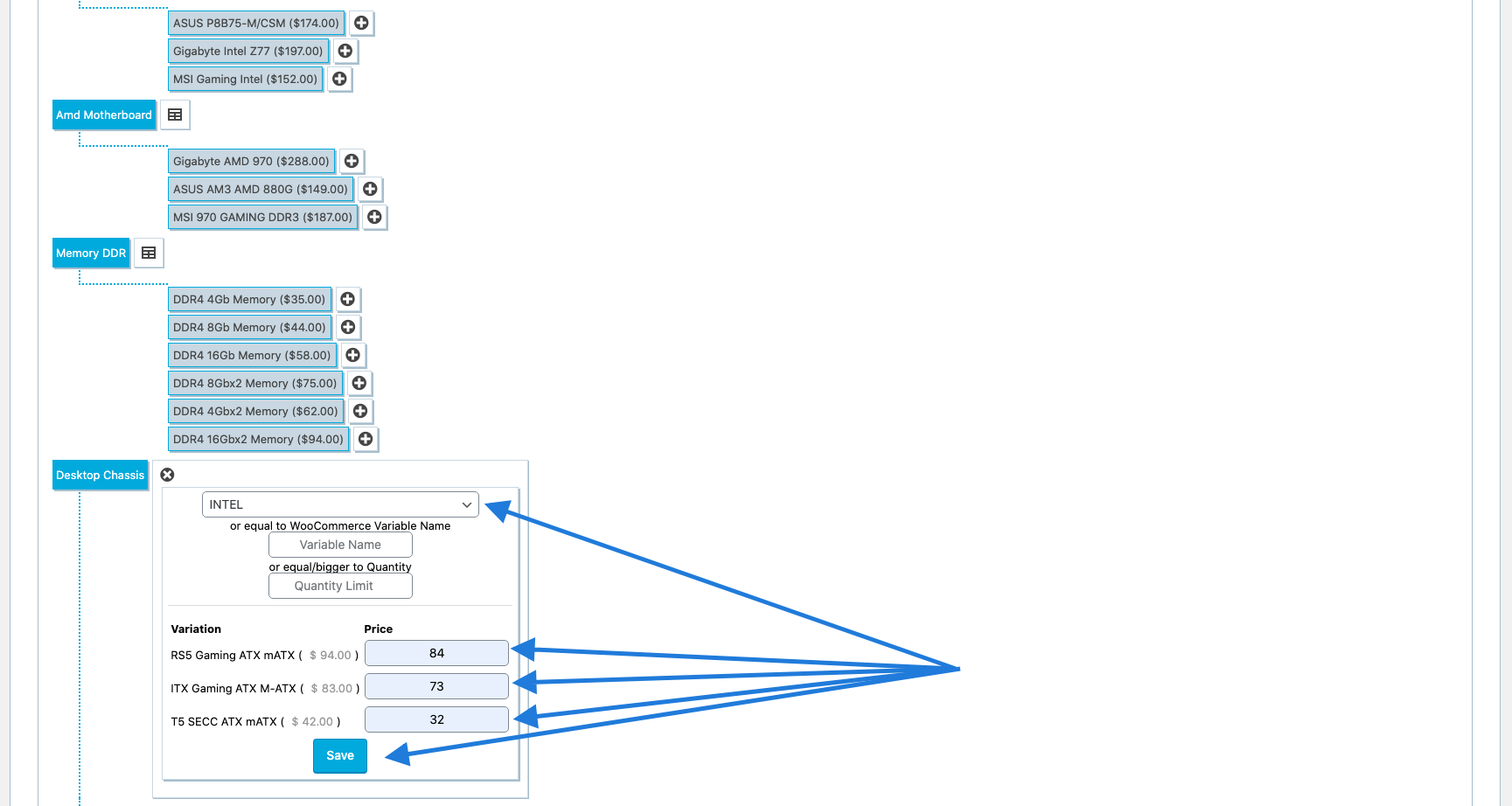
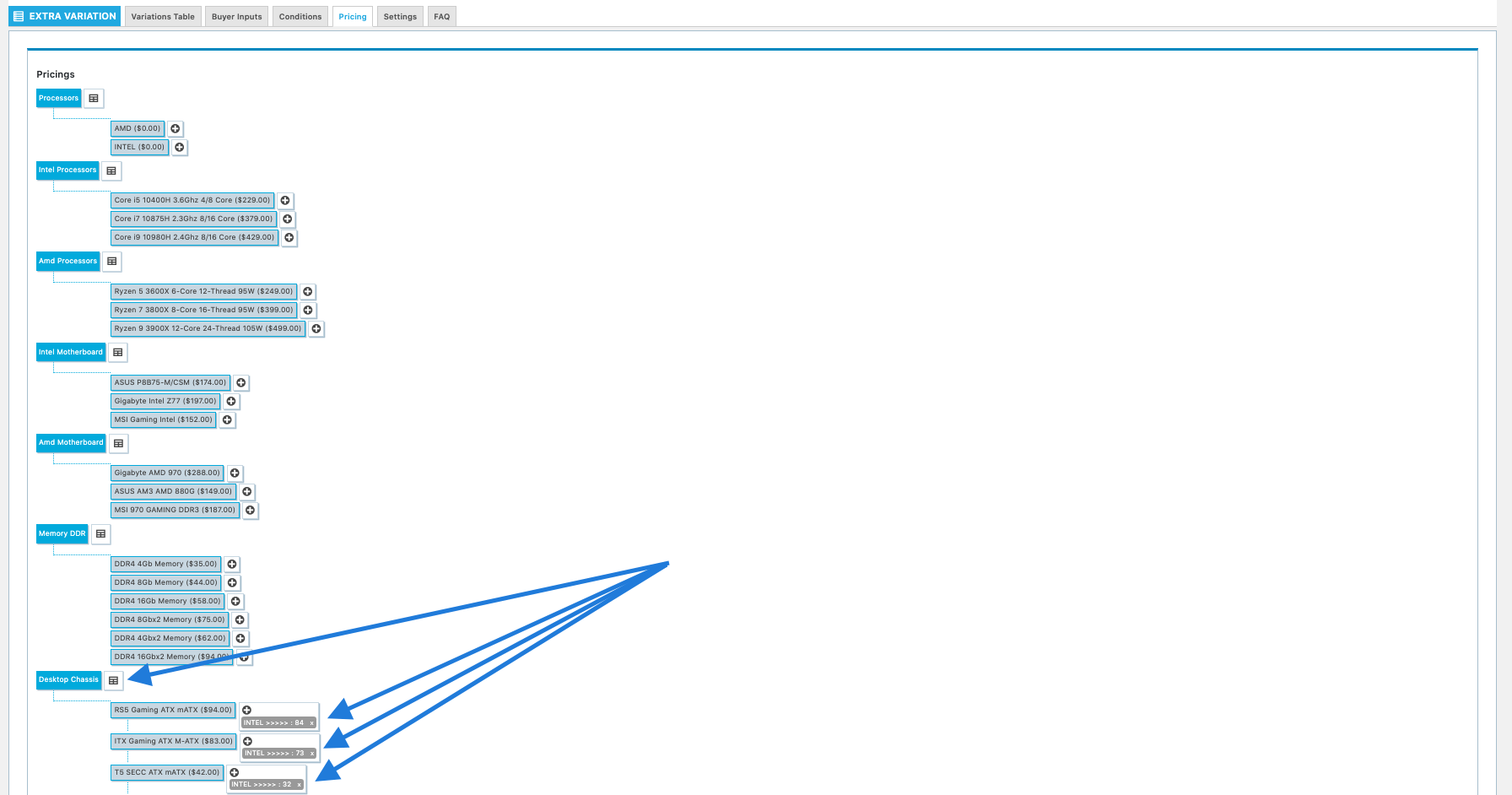
Go to the Extra Variation settings. Select the Pricing tab. Click the icon next to Desktop Chassis, type prices, and click save button. This allows you to create different campaigns for products.
You can change the visibility of a group of variations by conditional selection.
For example, when your customer chooses AMD, the Amd Processors variation group will be visible and will be able to select variations there. Otherwise, the Amd Processors will remain invisible.
How can I do :
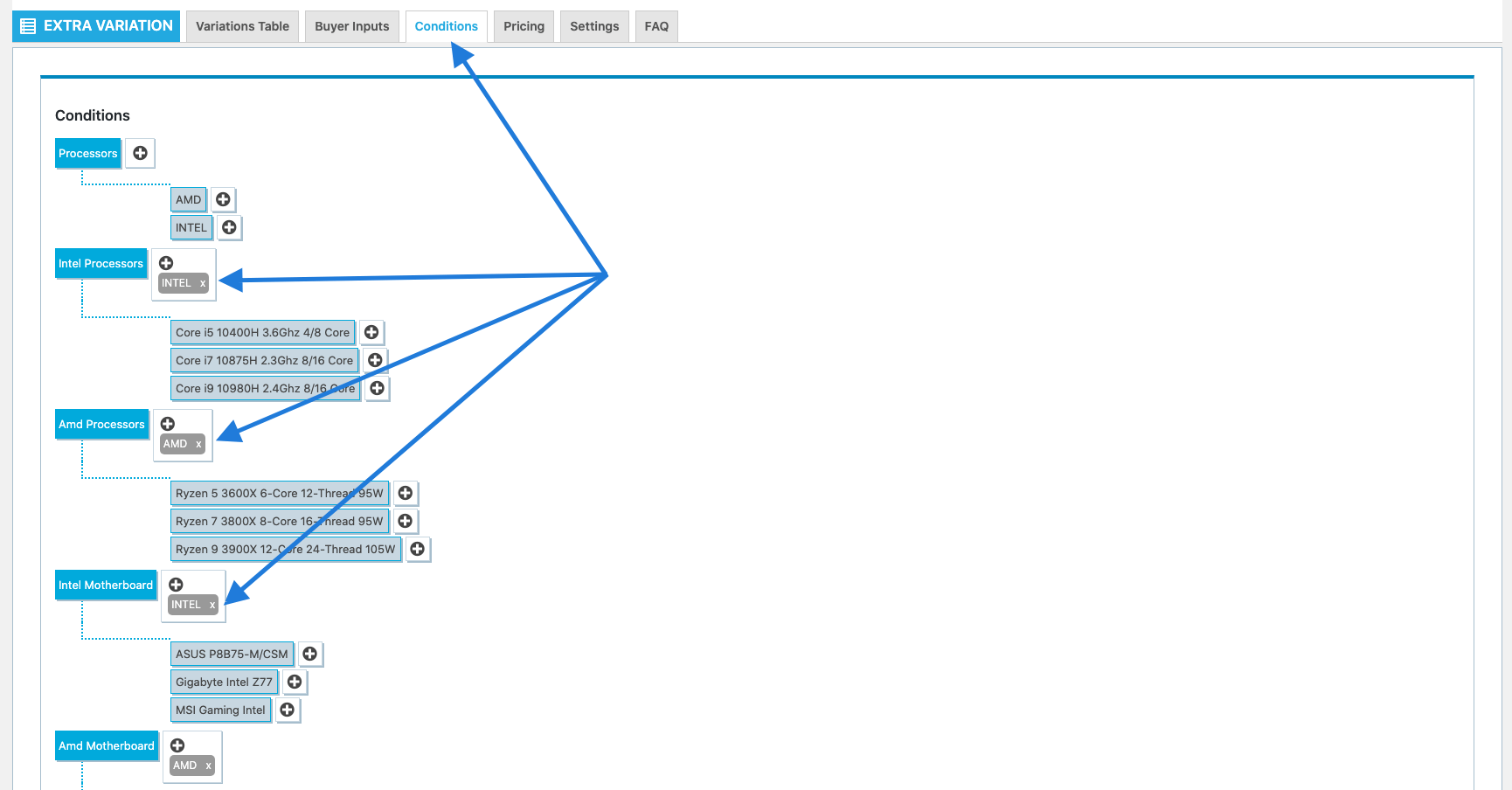
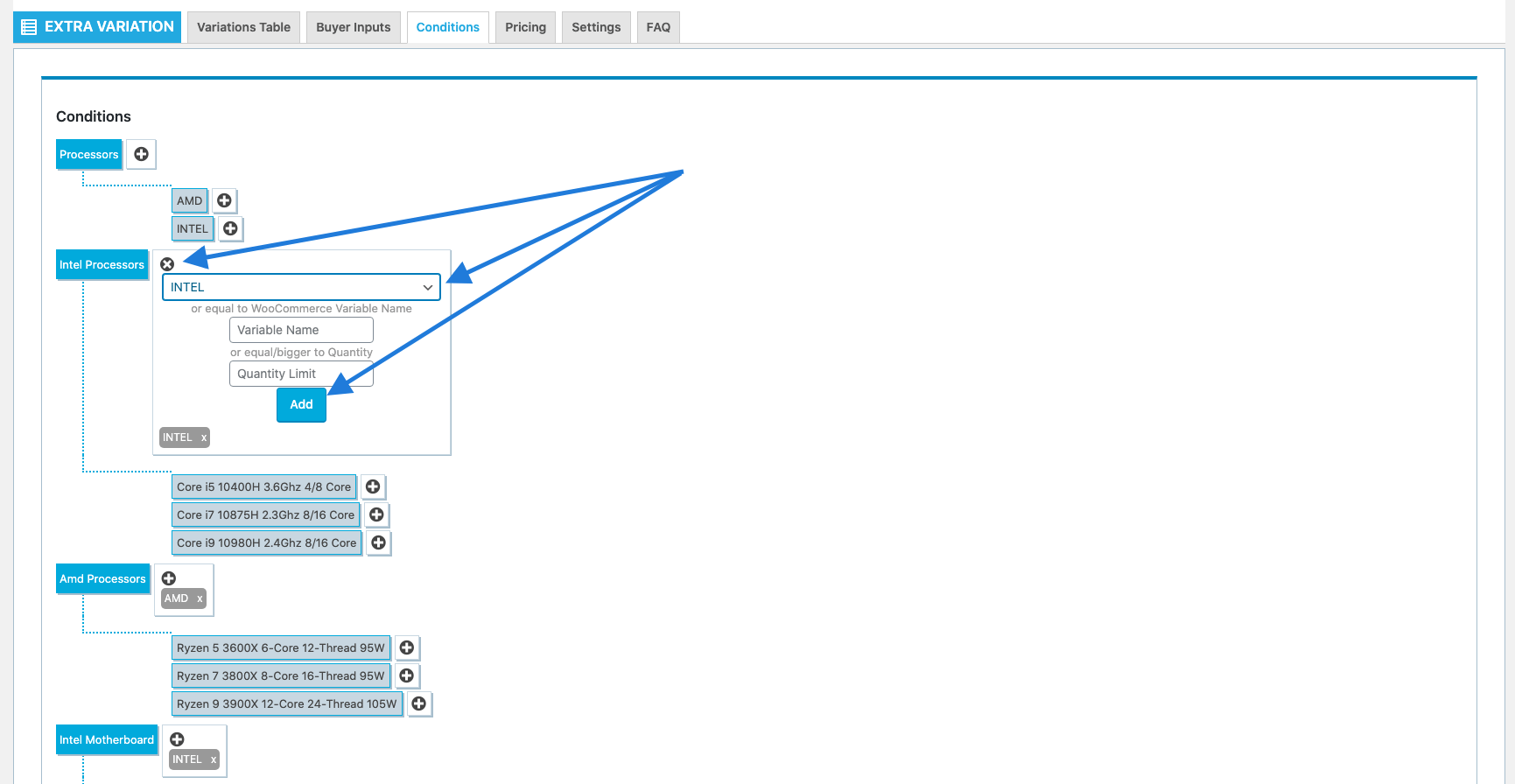
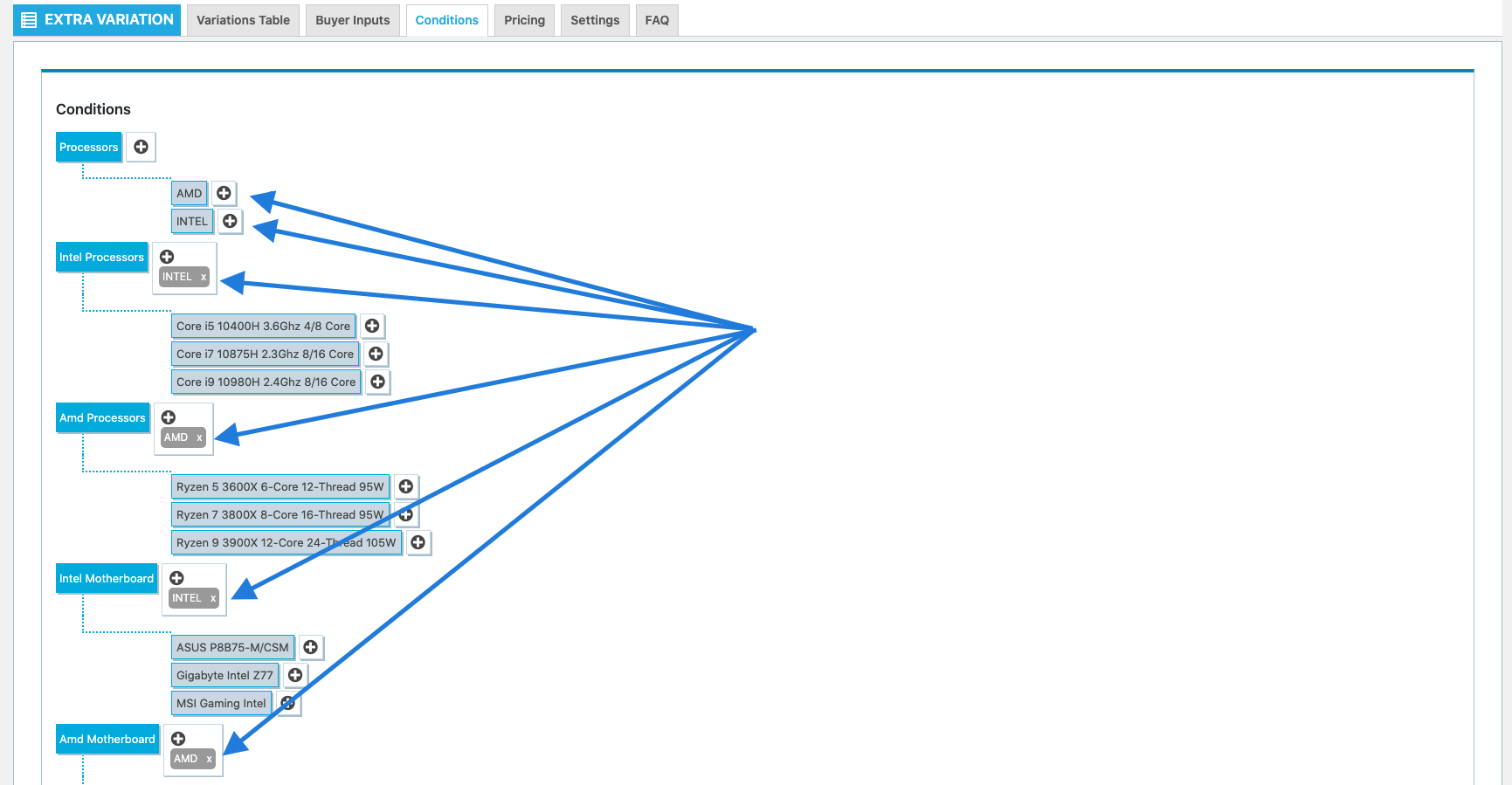
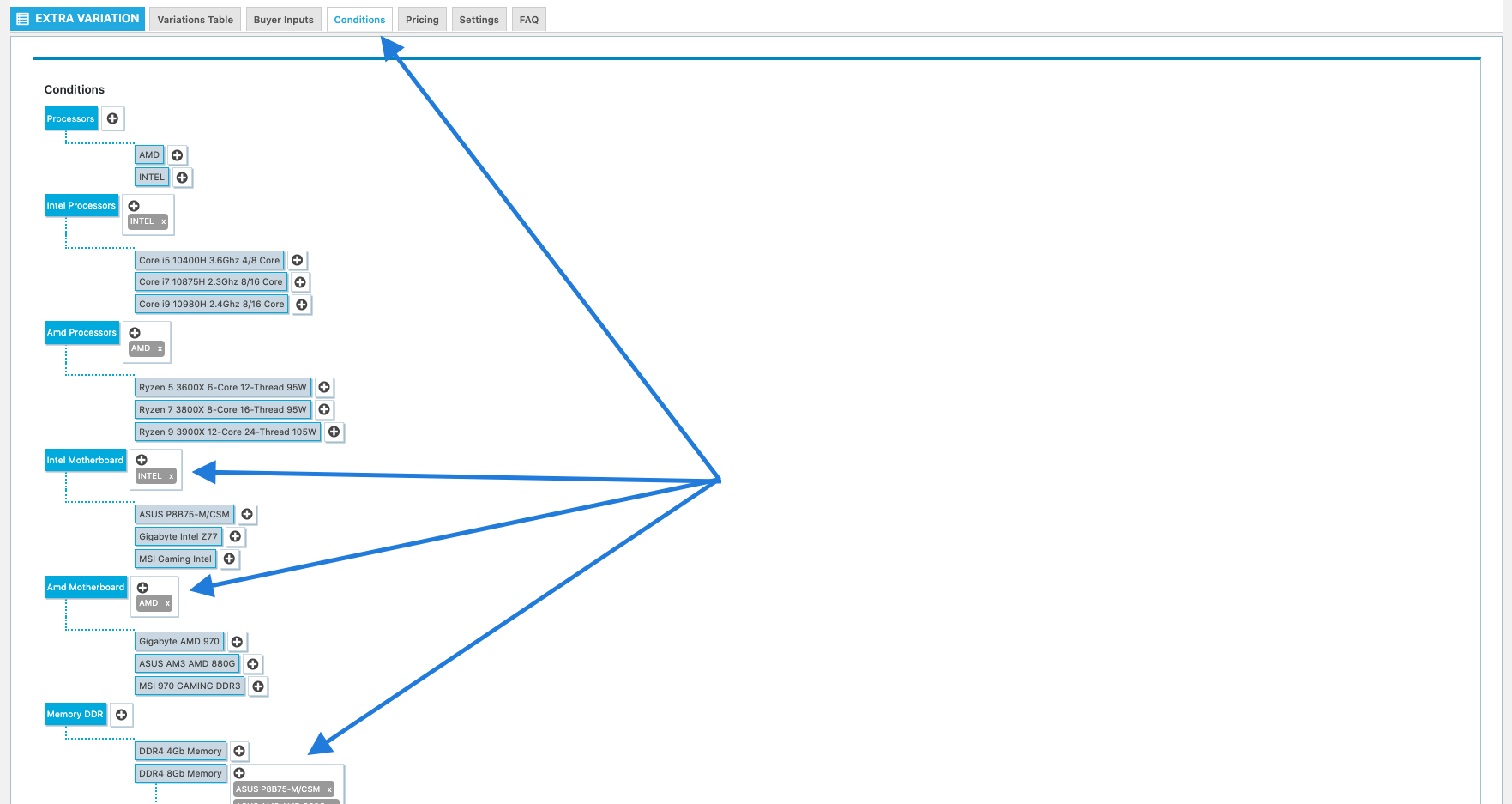
Go to the Extra Variation settings, click the Conditions tab. Find the Amd Processors group and click the plus sign next to the group, choose AMD as the variation. This will create a condition between the AMD variation and the Amd Processors group.
You can create a dependency between variations according to the conditions.
For example, when your customer chooses the Asus motherboard, 16Gb selection from the Memory DDR group becomes passive. If your customer chooses Gigabyte, 16Gb will be active.
How can I do :
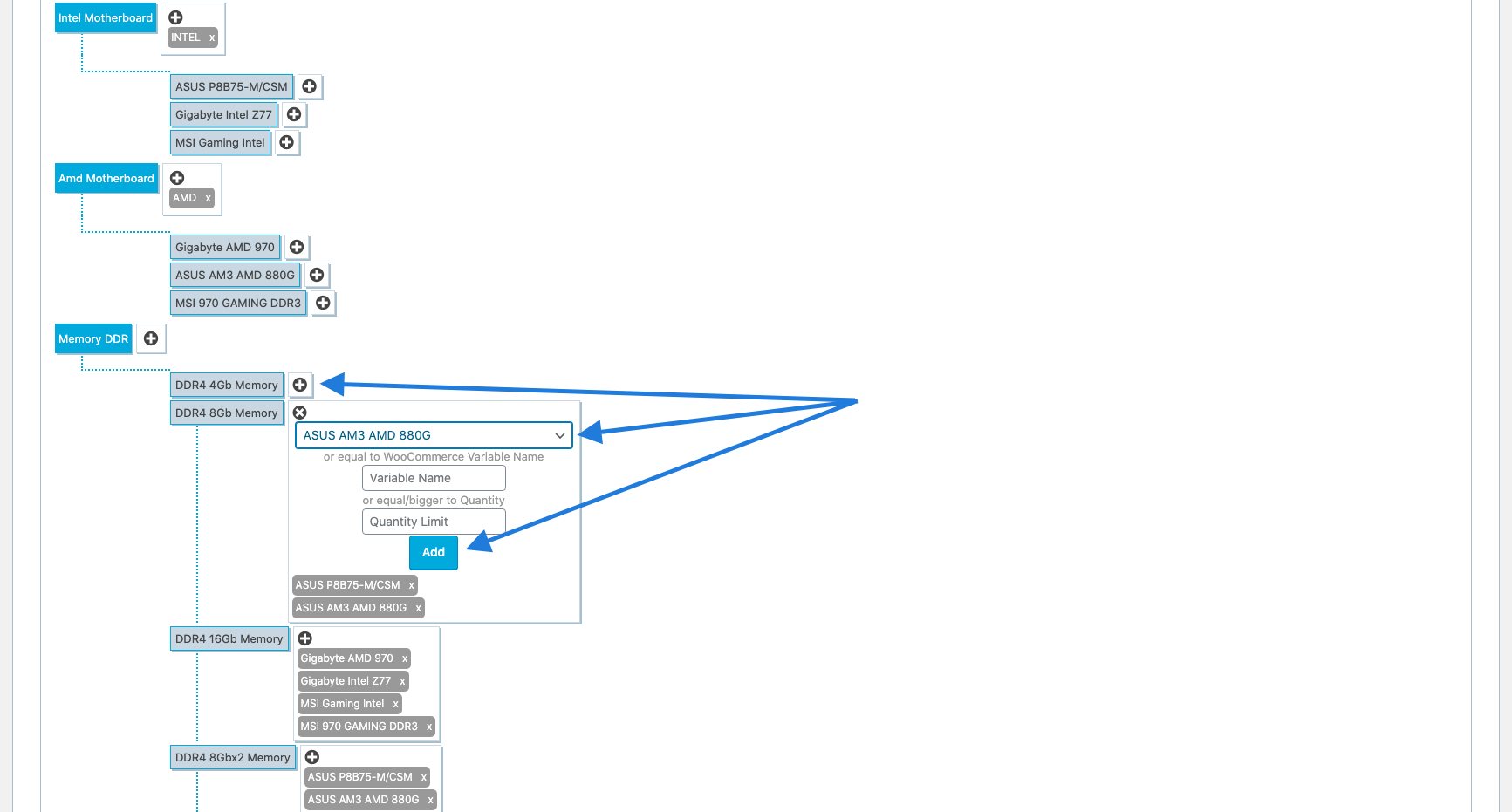
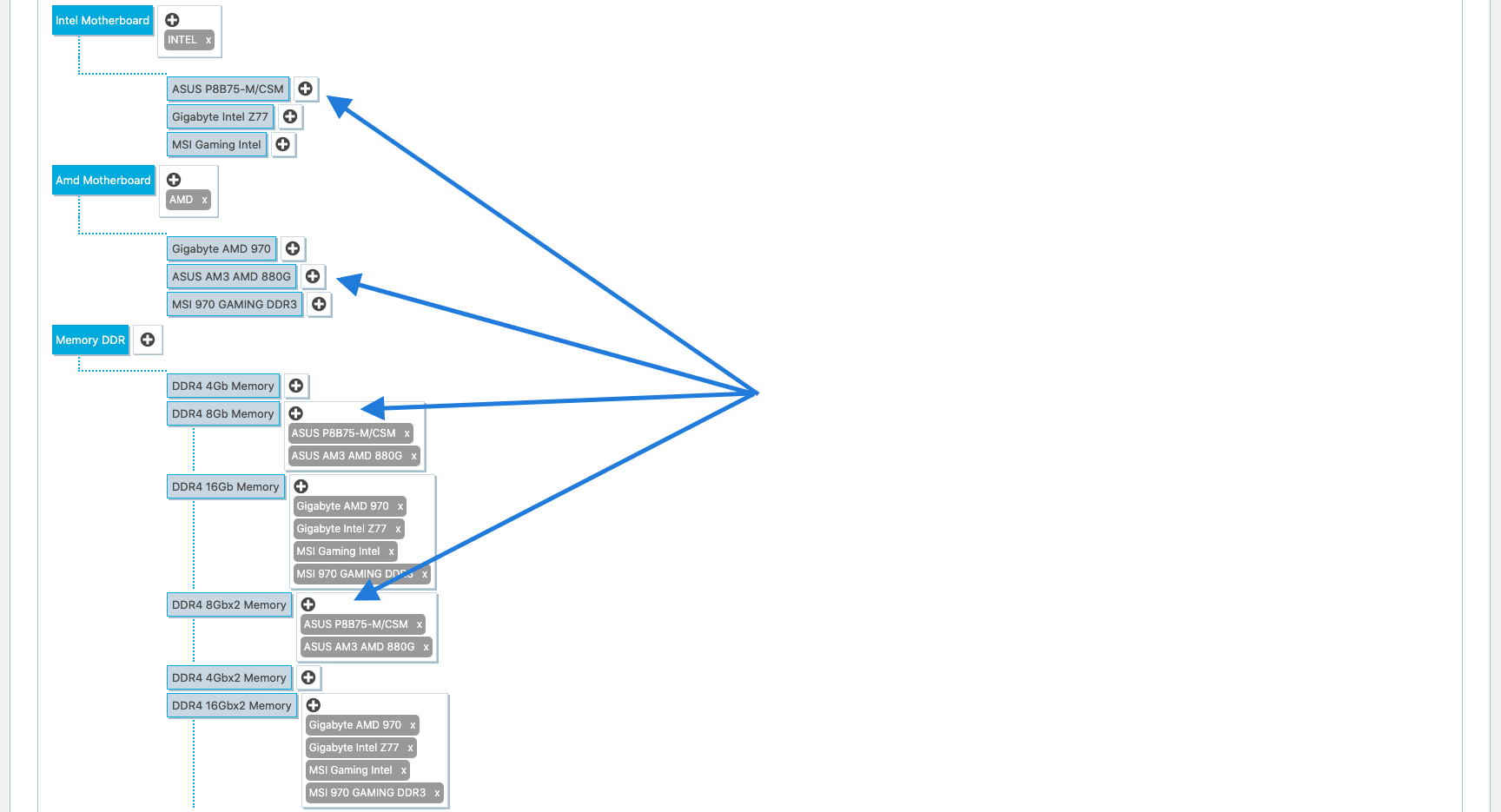
You have to create a condition between the Asus motherboard and 16Gb Memory DDR. Go to Extra Variation Settings, click on the Conditions tab, find the 16Gb Memory DDR variation, and click the plus sign instead of selecting Asus motherboard. This will create a condition when the Asus motherboard is selected 16Gb Memory DDR becomes available.
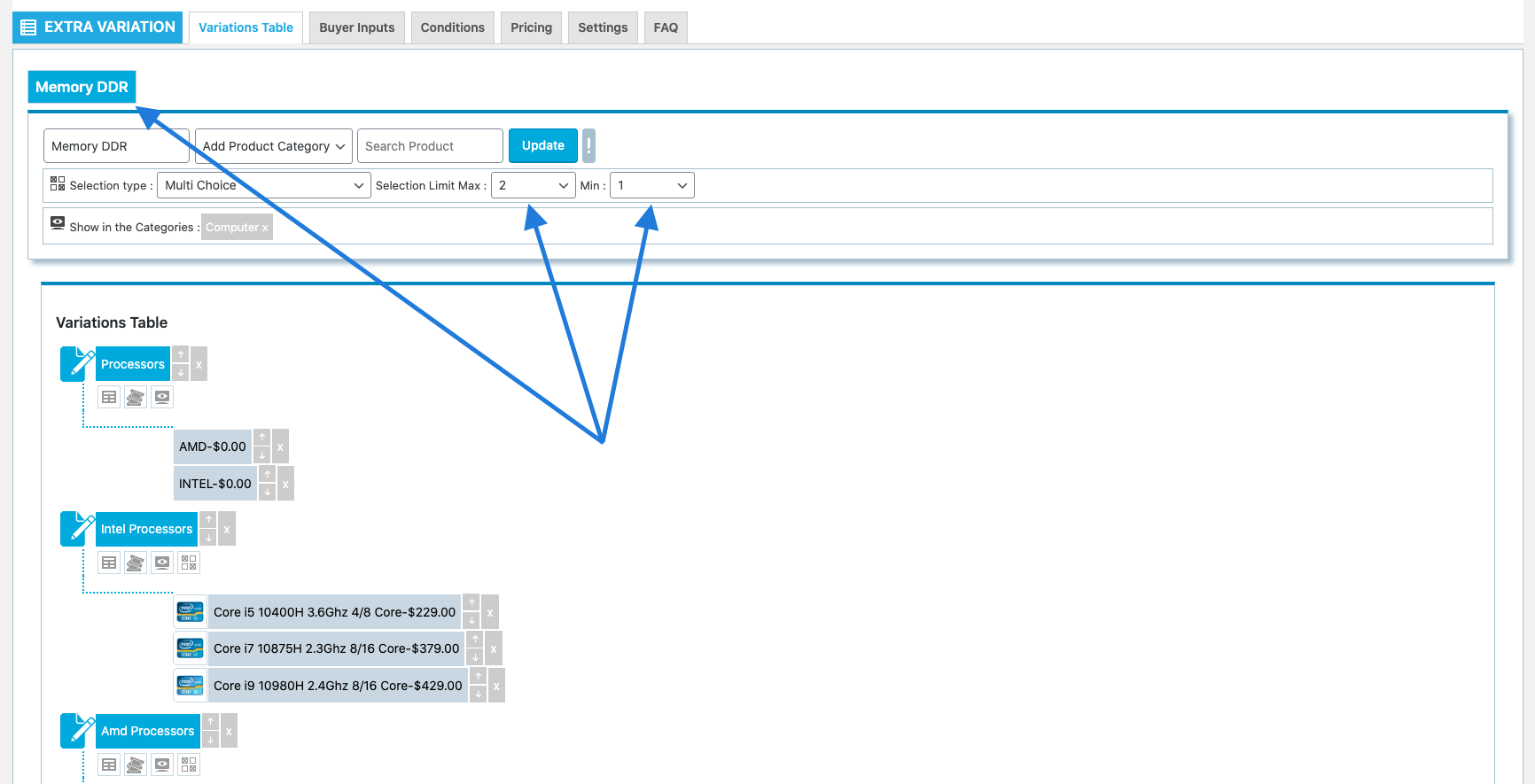
You can set the selection limit for Multi Choice
For example, you can set max is two, and min is one for Memory DDR.
How can I do :
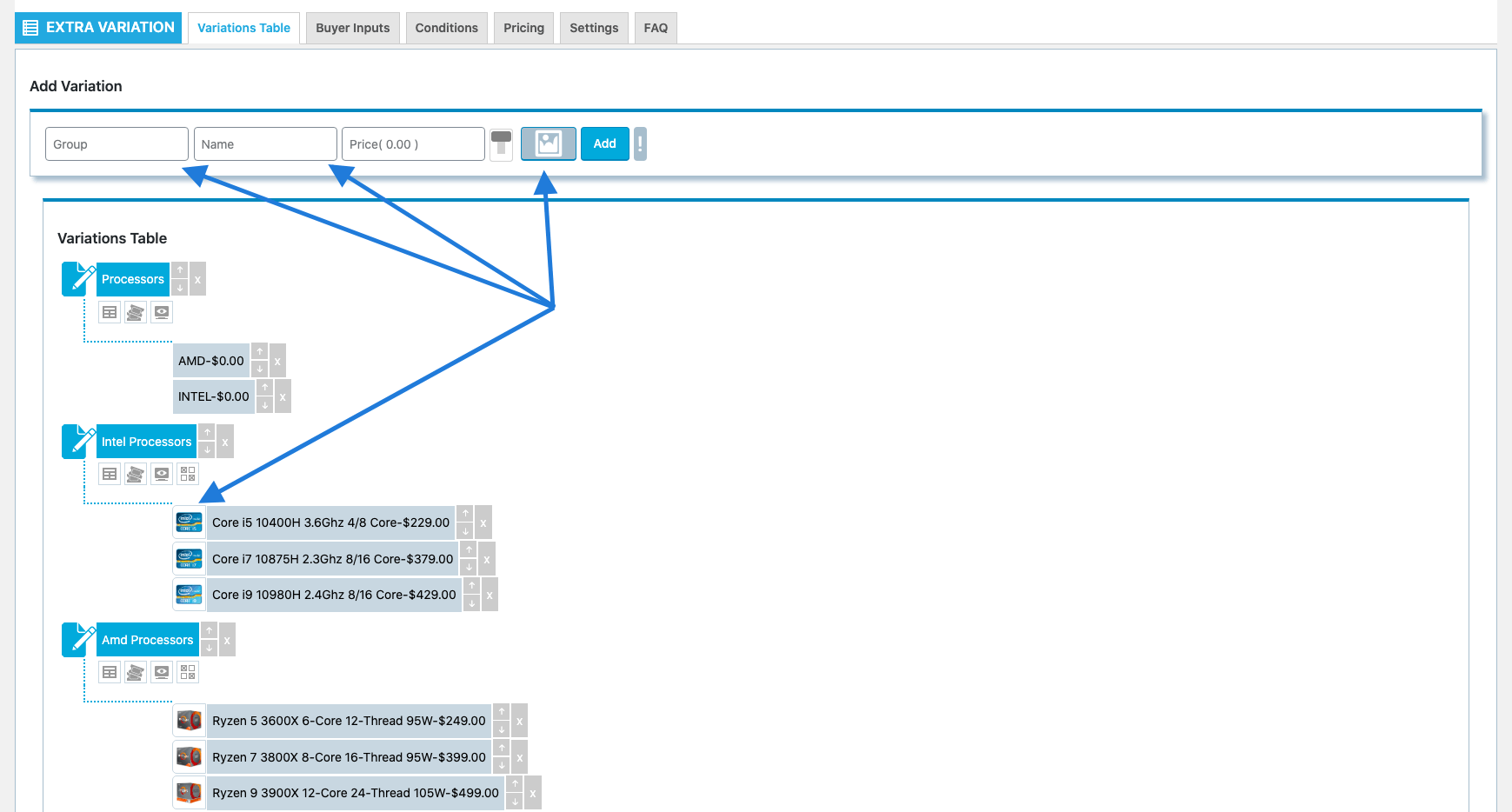
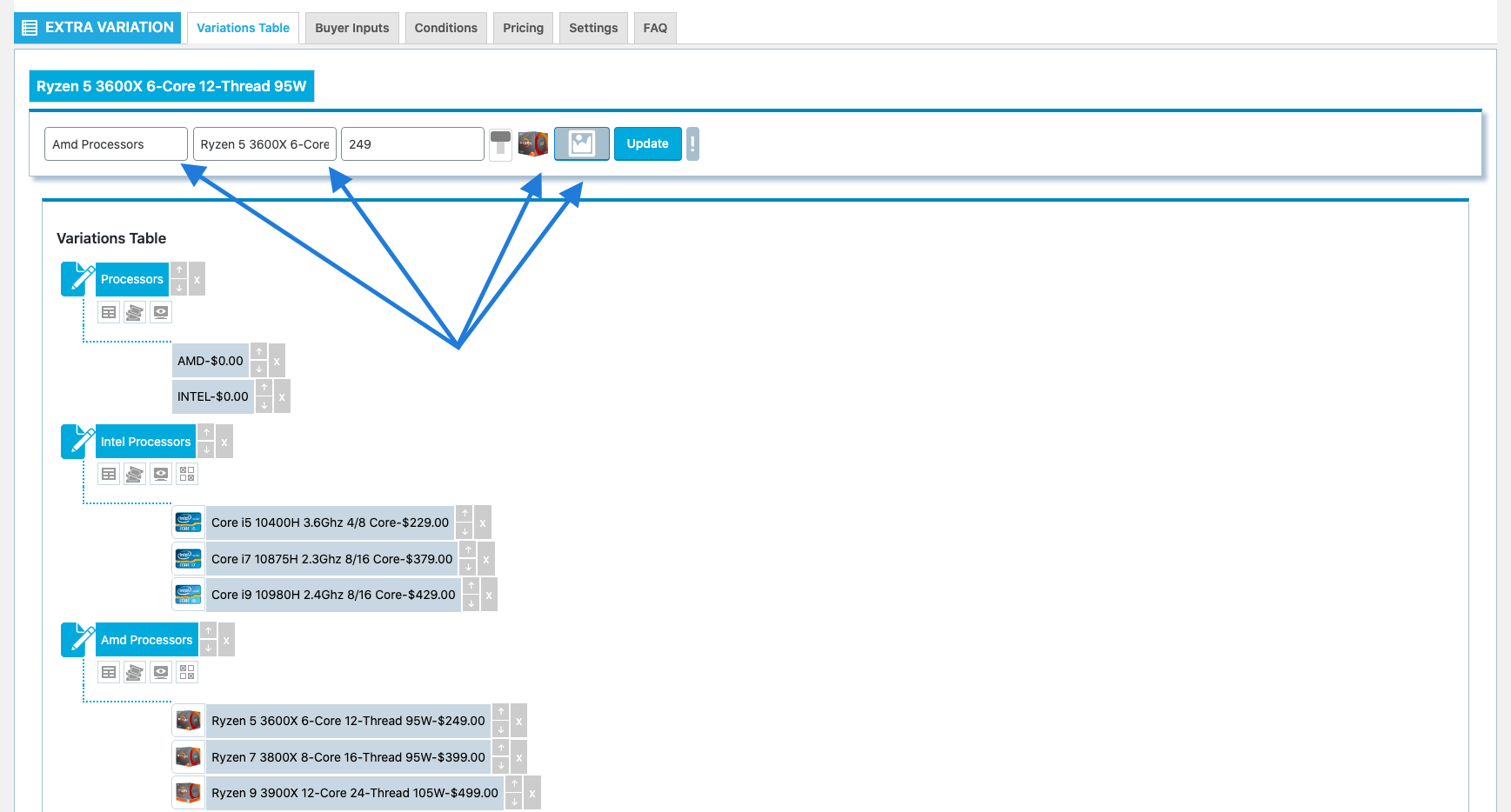
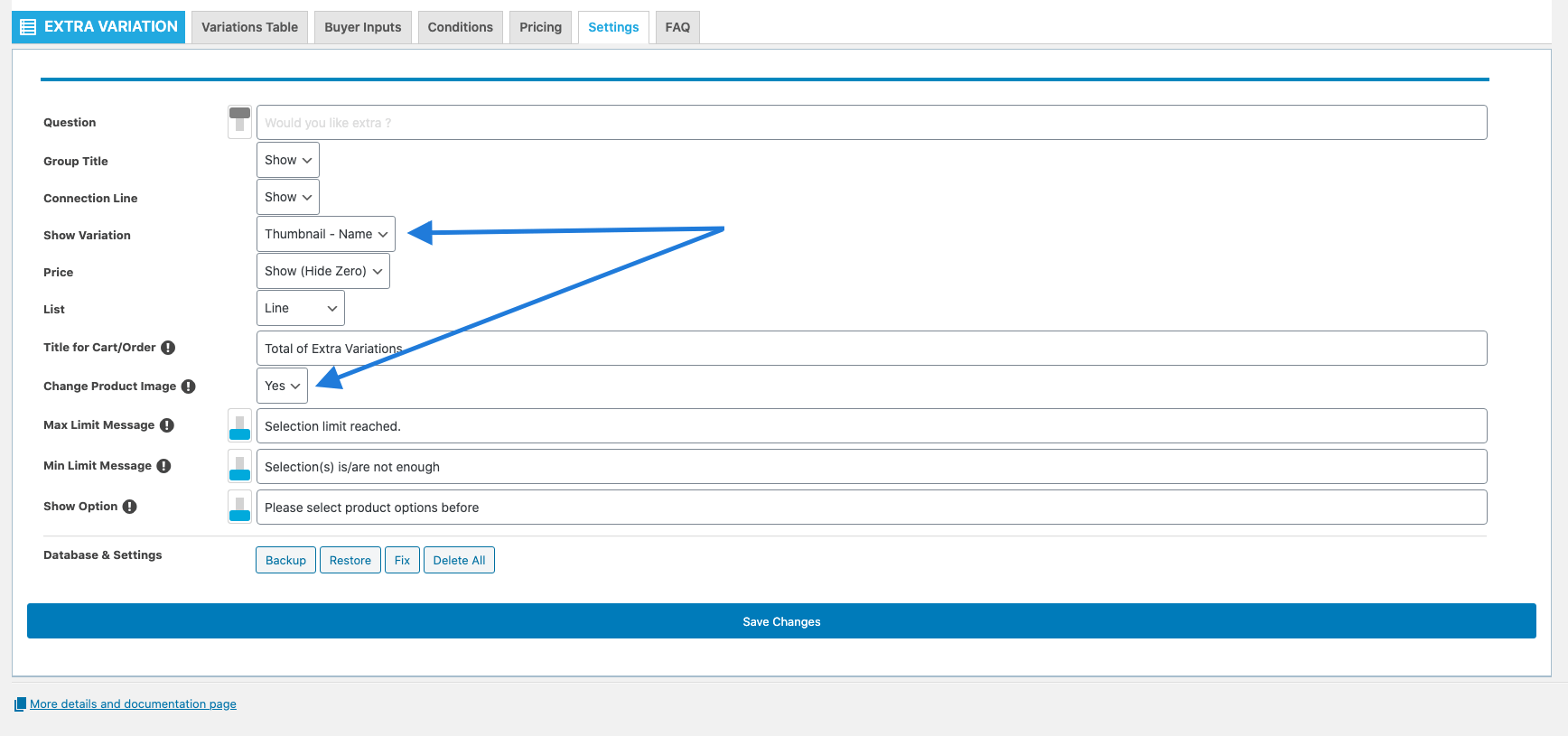
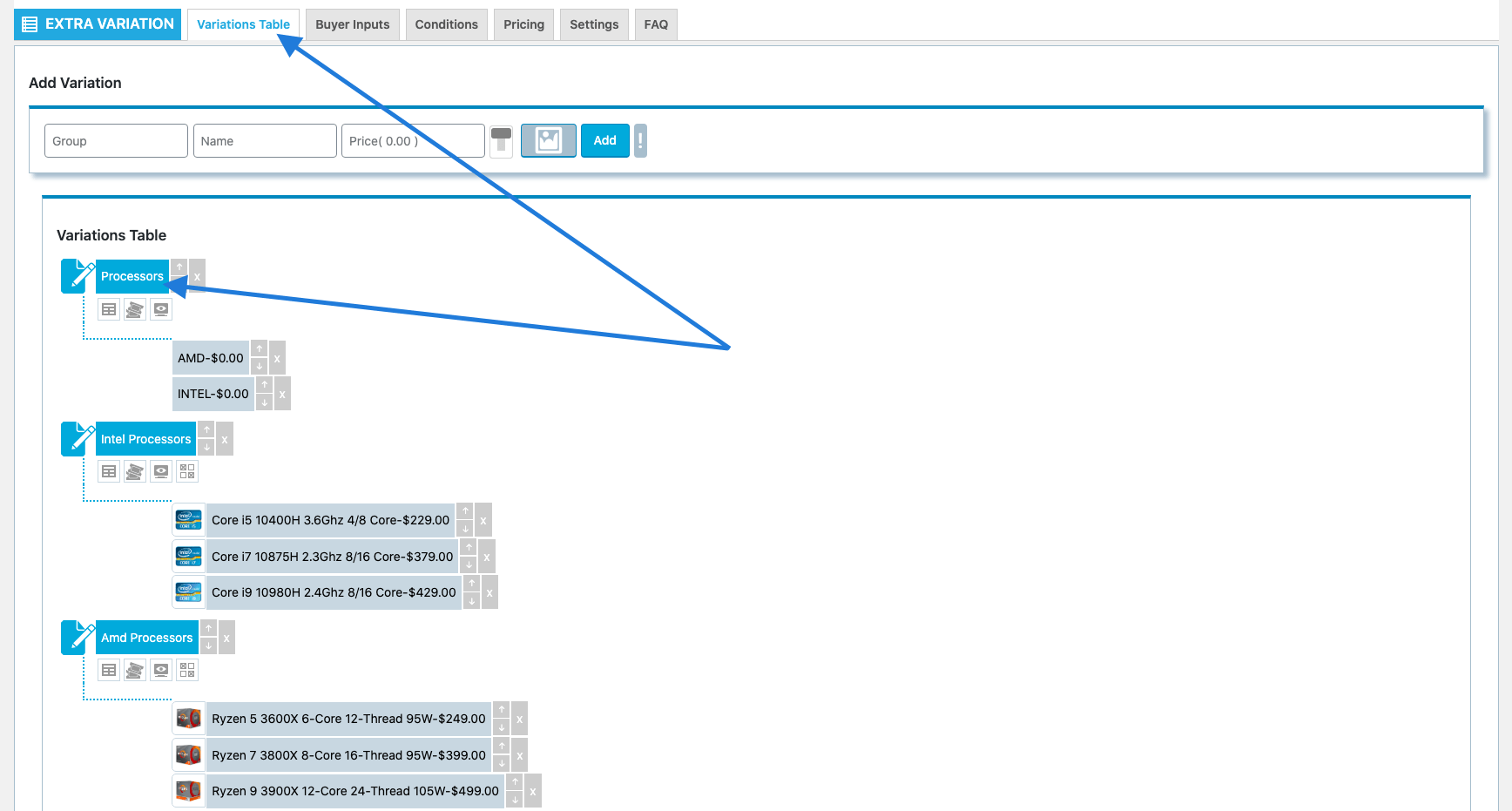
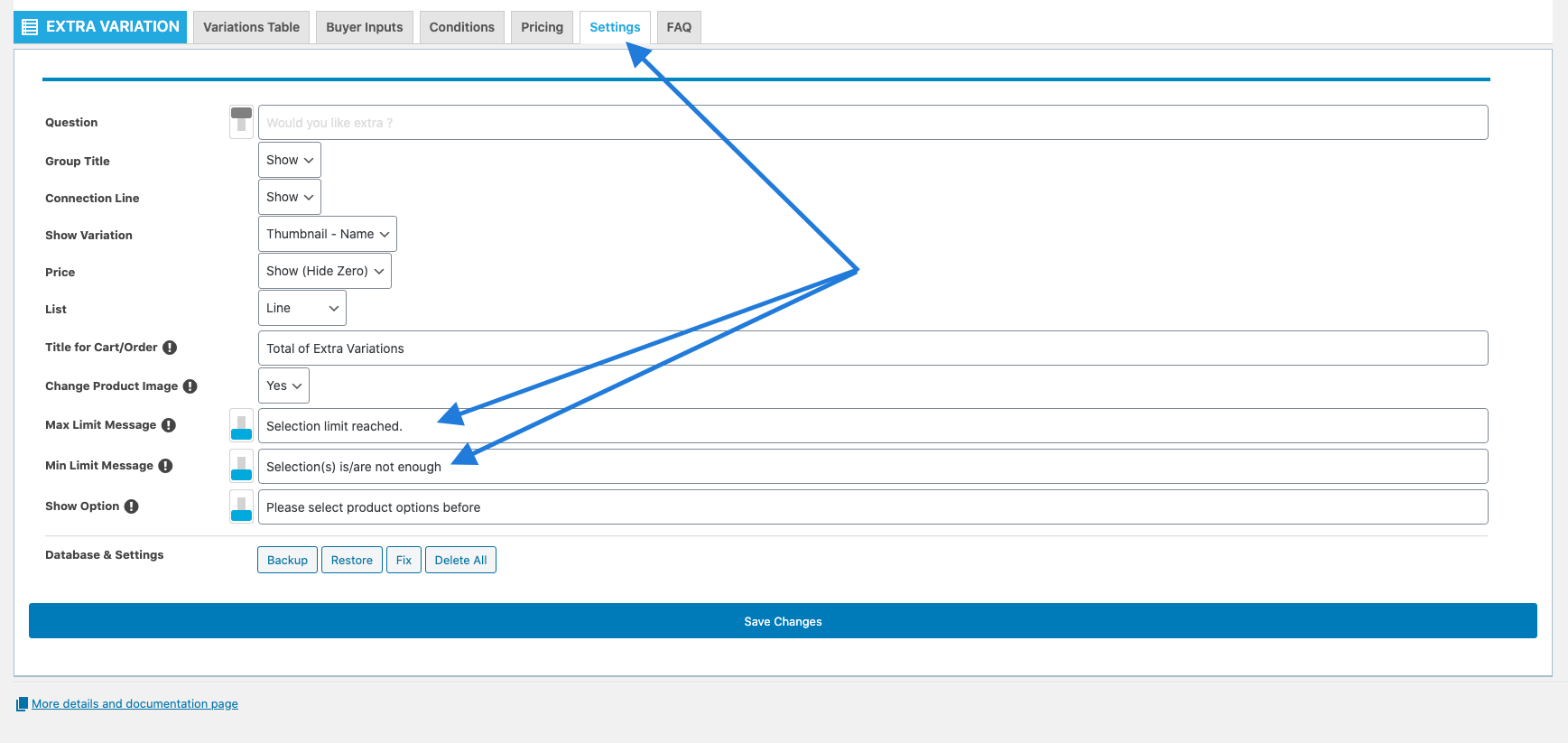
Go to Extra Variation settings, click Variations Table tab. Click the variation group name, select Multi Choice, and set select Selection Limit max and min. If you want to show a message when the limit is over or to reach the limit, click the Settings tab, and set your message.
Demo Css
/* EVP Computer Demo */
.extra_variation_box{
font-size:16px;
}
.extra_variation_cat{
margin-bottom:10px;
}
.extra_variation_catconnect,
.evp_cat_37 .extra_variation_titlecat{
display:none !important;
}
.extra_variation_undercat{
padding-left: 0px !important;
}
.evp_cat_51 .extra_variation_undercat{
padding-left: 75px !important;
}
.evp_cat_37 .extra_variation_underbox{
float: left;
width:50%;
}
.evp_cat_37 .extra_variation_underbox label{
width: 98%;
height: 70px;
padding: 22px;
text-align:center;
margin-right: 10px;
background: #00AADC;
border: none;
color: #FFFFFF;
font-size: 40px !important;
-webkit-box-shadow: 10px 10px 5px -5px rgba(84,84,86,0.5);
-moz-box-shadow: 10px 10px 5px -5px rgba(84,84,86,0.5);
box-shadow: 10px 10px 5px -5px rgba(84,84,86,0.5);
}
.evp_cat_37 .extra_variation_underbox label:hover{
background-color:#545456 !important;
}
.evp_cat_37 .extra_variation_undercat div:first-child label{
background: #fd5b0e;
}
.evp_cat_37 .extra_variation_radio > sellectarea {
display:none;
}
.evp_cat_48 .extra_variation_underbox,
.evp_cat_42 .extra_variation_underbox,
.evp_cat_39 .extra_variation_underbox,
.evp_cat_45 .extra_variation_underbox,
.evp_cat_57 .extra_variation_underbox{
text-align: center;
width: 33%;
display: inline-block;
}
.post-737 #evp_info {
width: 98%;
position: relative;
top: 0px;
right: 0px;
margin-bottom: 10px;
border: none;
-webkit-box-shadow: 10px 10px 5px -5px rgb(84 84 86 / 50%);
-moz-box-shadow: 10px 10px 5px -5px rgba(84,84,86,0.5);
box-shadow: 10px 10px 5px -5px rgb(84 84 86 / 50%);
}
.evp_cat_37 .extra_variation_quantity_div,
.evp_cat_21 .extra_variation_quantity_div,
.evp_cat_24 .extra_variation_quantity_div,
.evp_cat_27 .extra_variation_quantity_div,
.evp_cat_30 .extra_variation_quantity_div,
.evp_cat_33 .extra_variation_quantity_div{
display: none! important;
}
.evp_cat_37 .extra_variation_undercat,
.evp_cat_39 .extra_variation_undercat,
.evp_cat_45 .extra_variation_undercat,
.evp_cat_57 .extra_variation_undercat,
.evp_cat_30 .extra_variation_undercat,
.evp_cat_42 .extra_variation_undercat,
.evp_cat_48 .extra_variation_undercat{
flex-direction: row;
}
@media all and (max-width: 980px) {
.evp_cat_37 .extra_variation_catconnect {
width: 10px !important;
}
.evp_cat_37 .extra_variation_undercat {
padding-left: 10px !important;
}
.evp_cat_37 .extra_variation_undercat img {
width: 80px;
}
.extra_variation_box {
font-size: 12px;
}
.evp_cat_37 .extra_variation_underbox label {
width: 150px;
font-size: 20px!important;
}
}