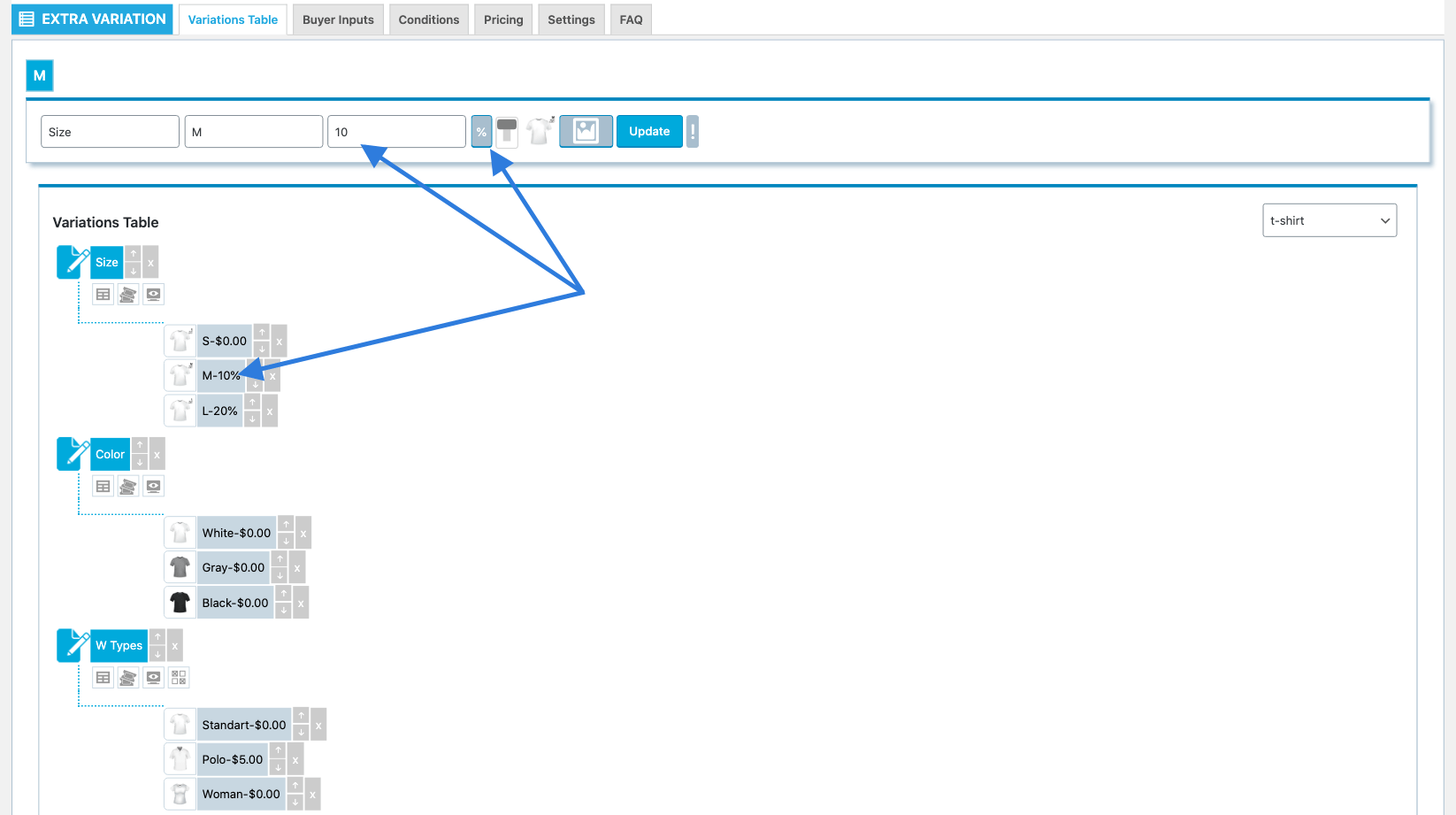
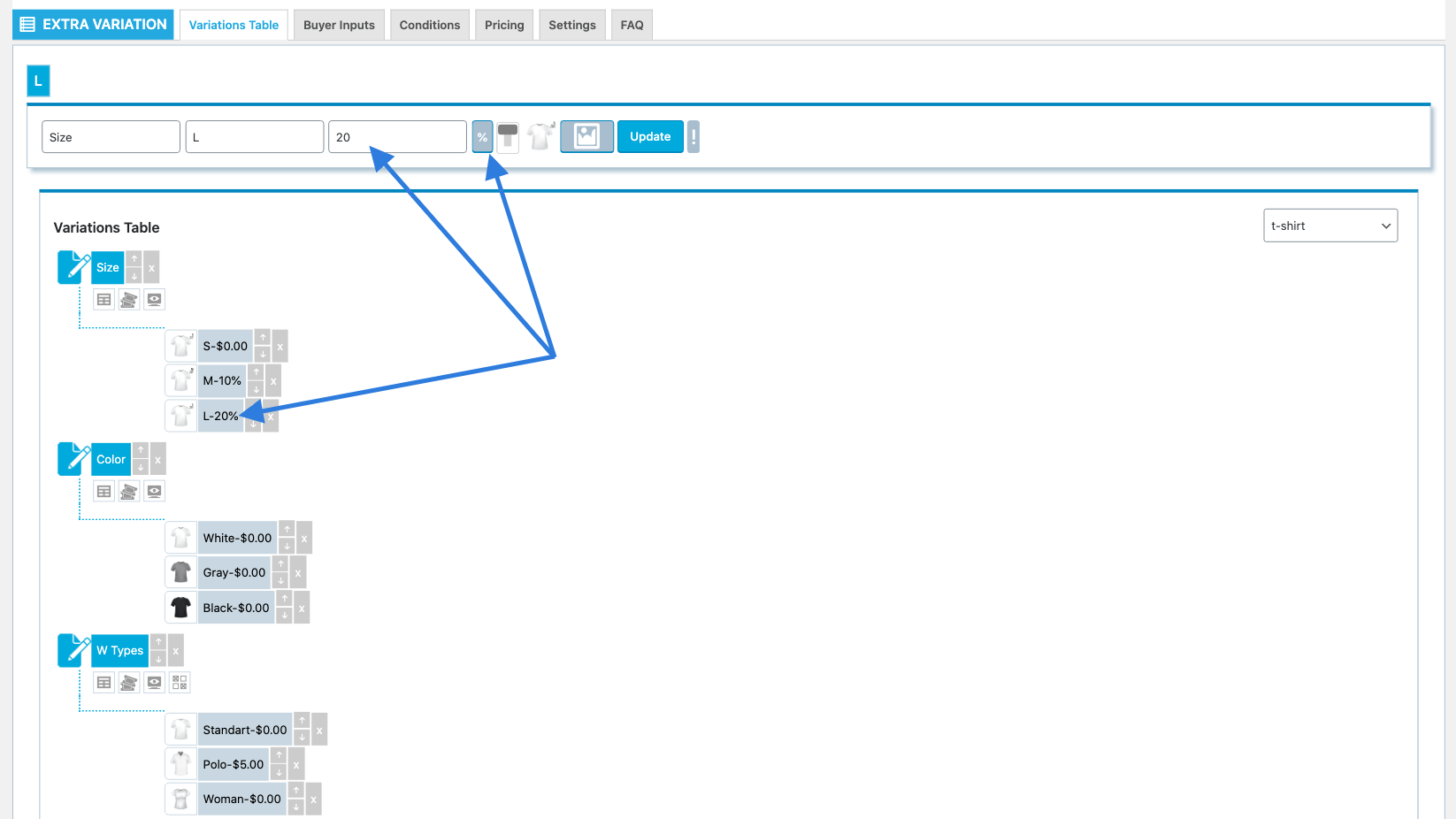
You can set the variation price as a percentage of the product price.
For example, when you set the price 10 for M and select the price type is percentage, the M variation shows 1$. Because the product price is 9.99$.
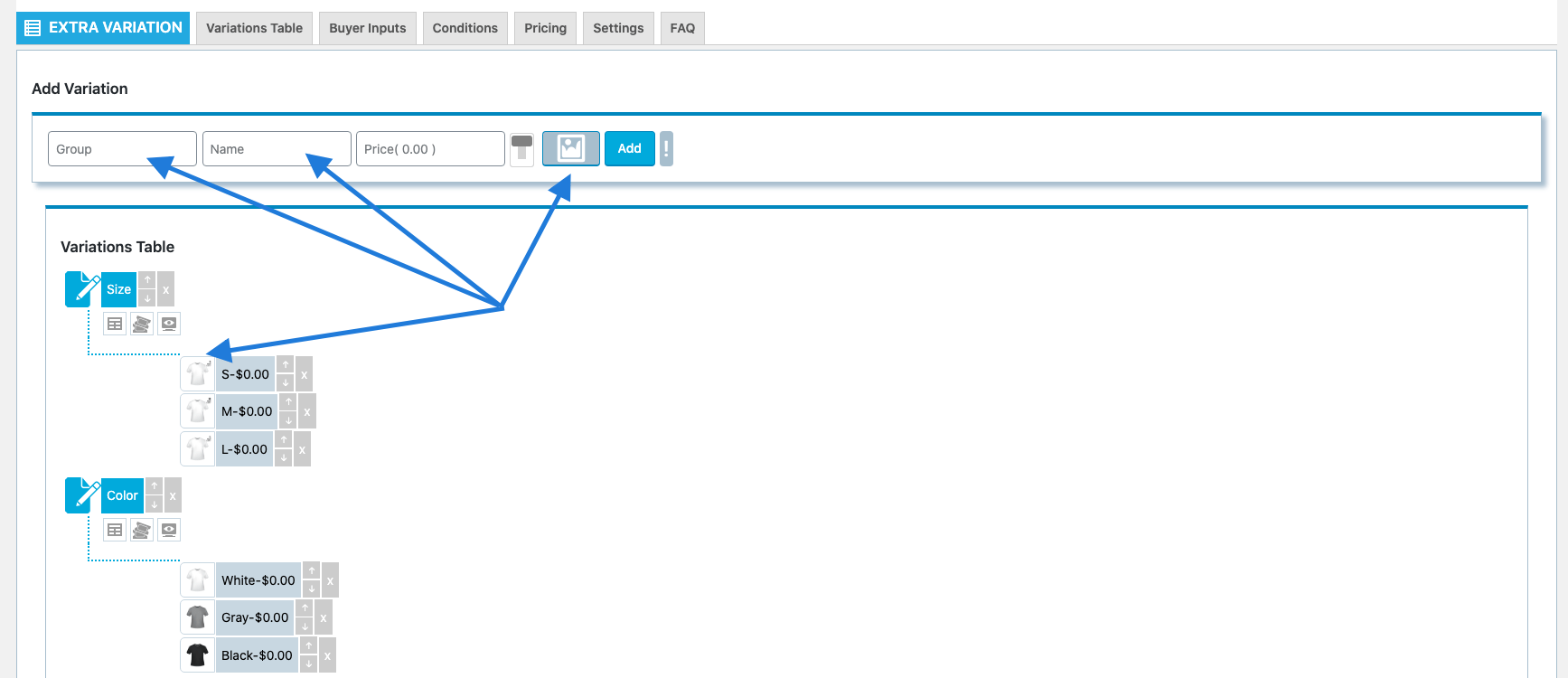
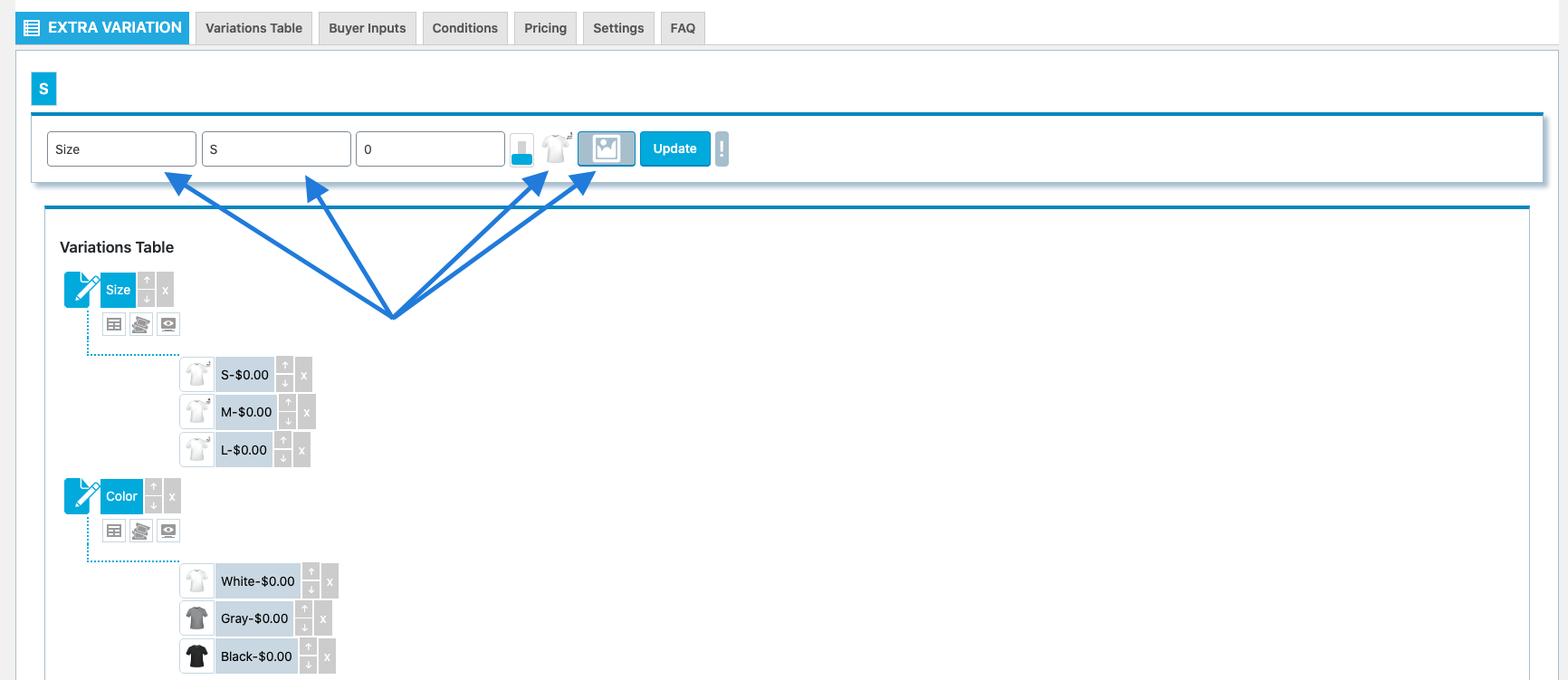
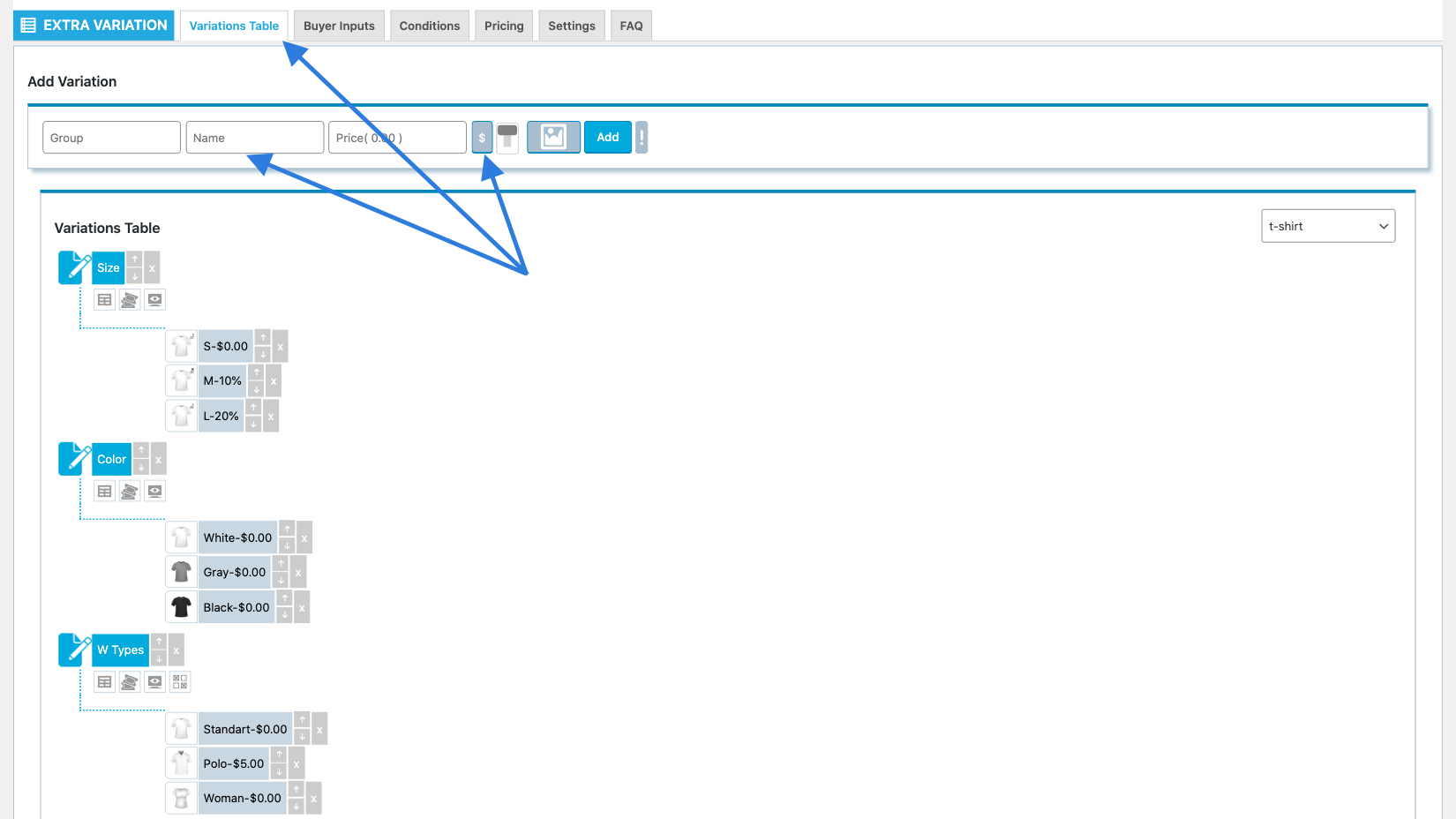
How can I do :
Go to the Extra Variation settings. Select the Variation tab. Click the name of variation, click the currency symbol next to the price field. It will be percentage symbol. Click the Update button
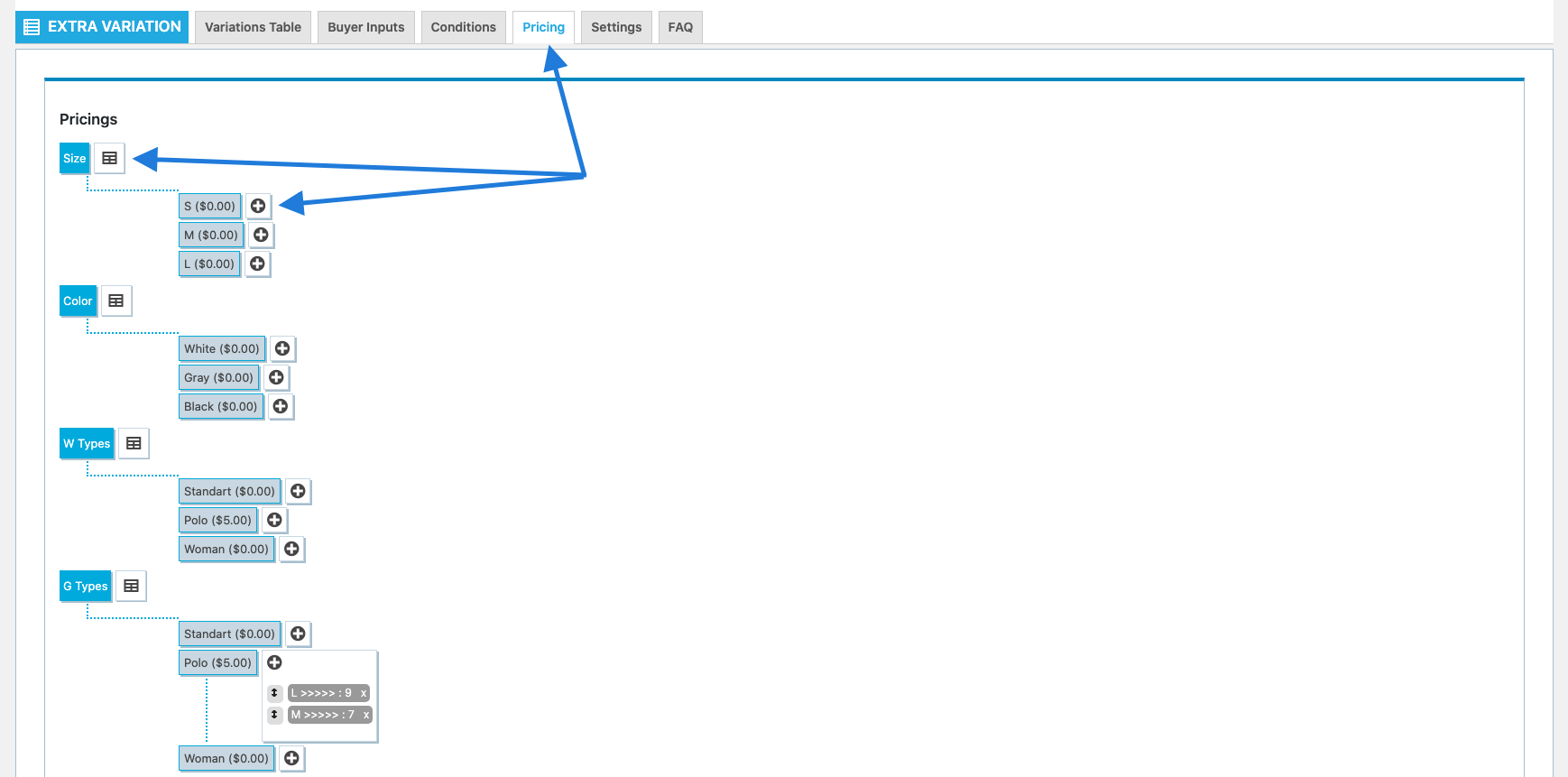
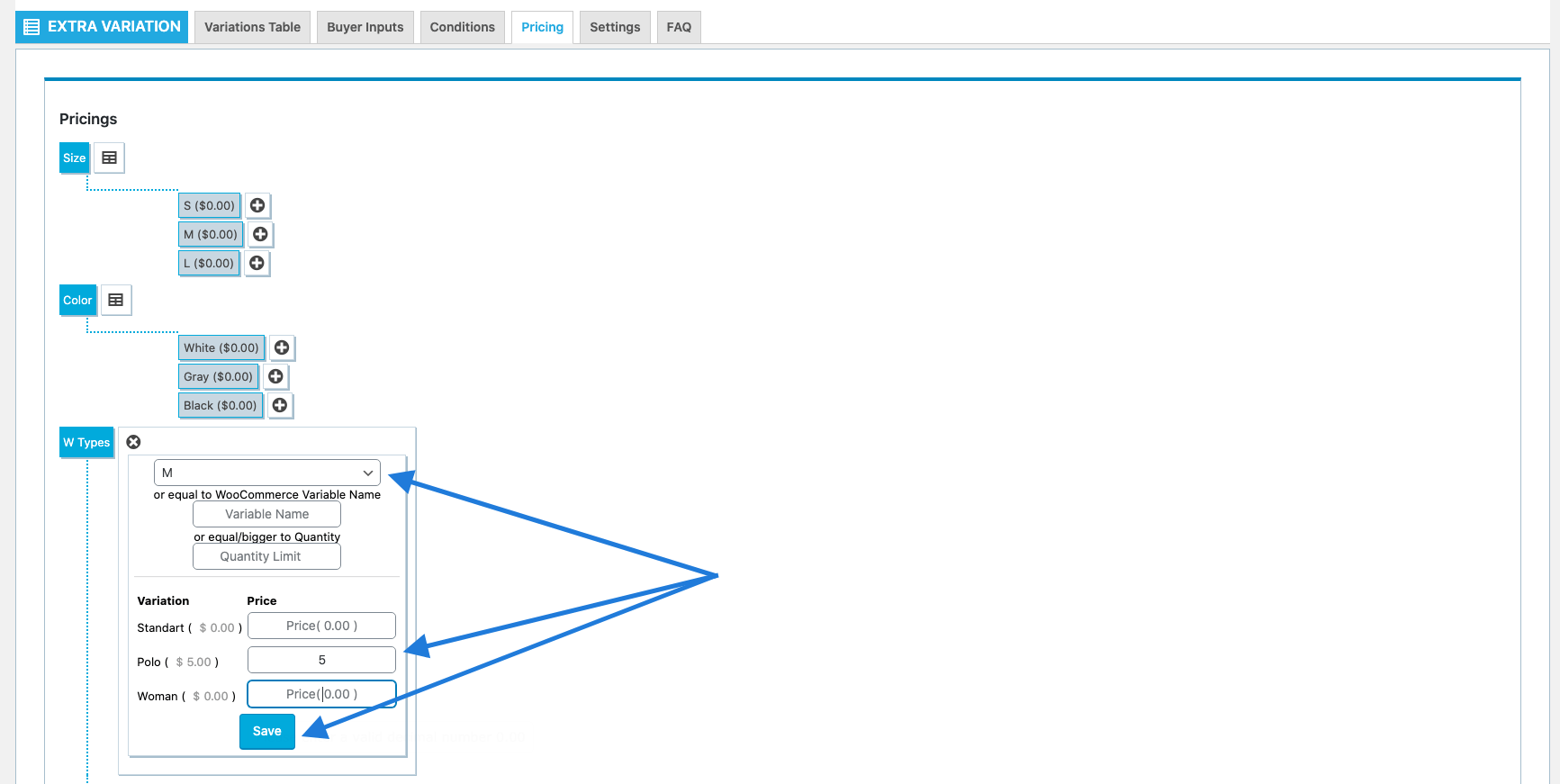
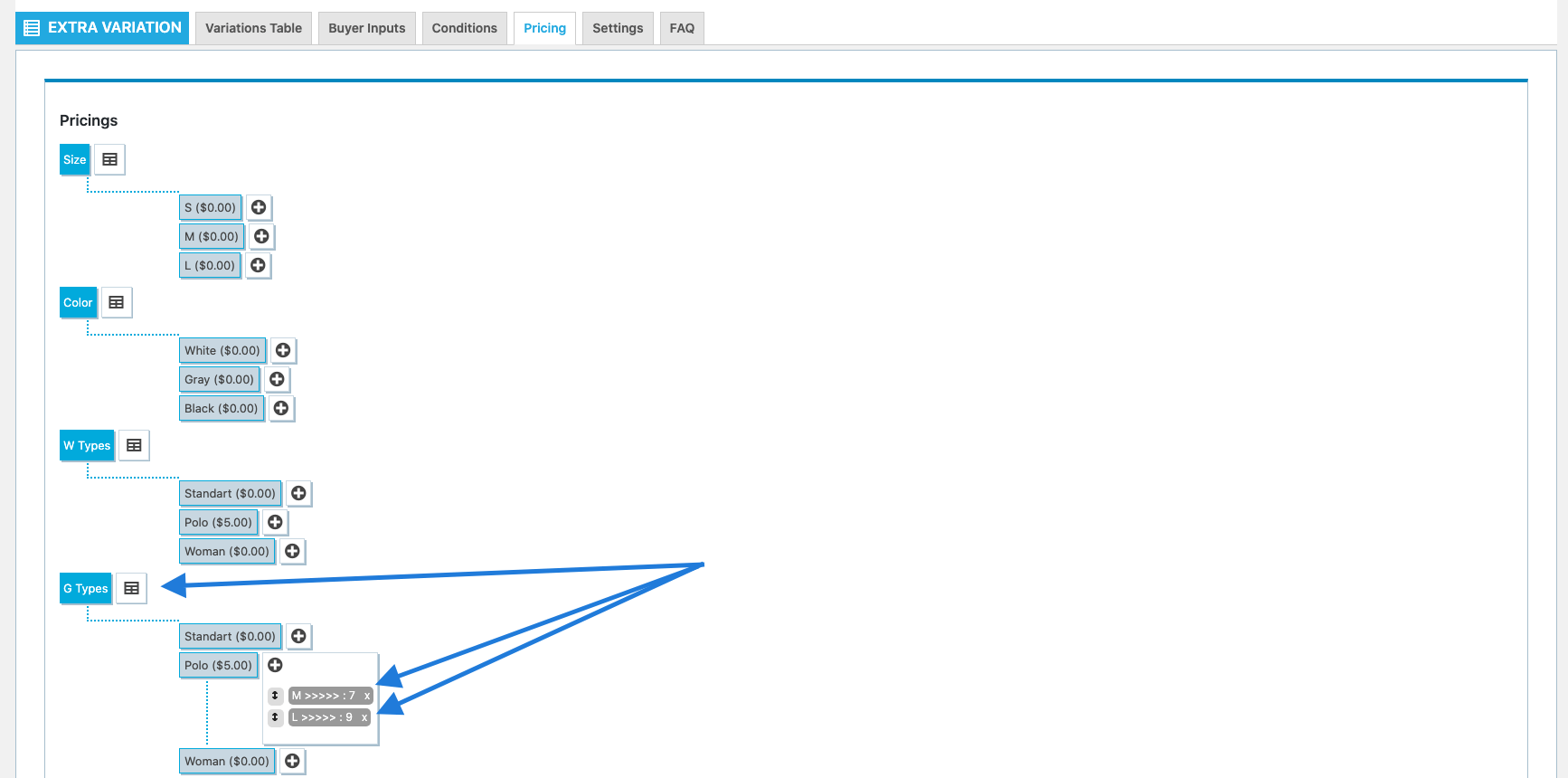
You can change a variation price depending on another variation selection.
For example, when your customer chooses M, the Polo price will be seven dollars. When your customer changes the selection, the price returns to normal.
How can I do :
Go to the Extra Variation settings. Select the Pricing tab. Click the plus sign next to Polo, choose M, and name the Polo price seven dollars. This allows you to create different campaigns for products.
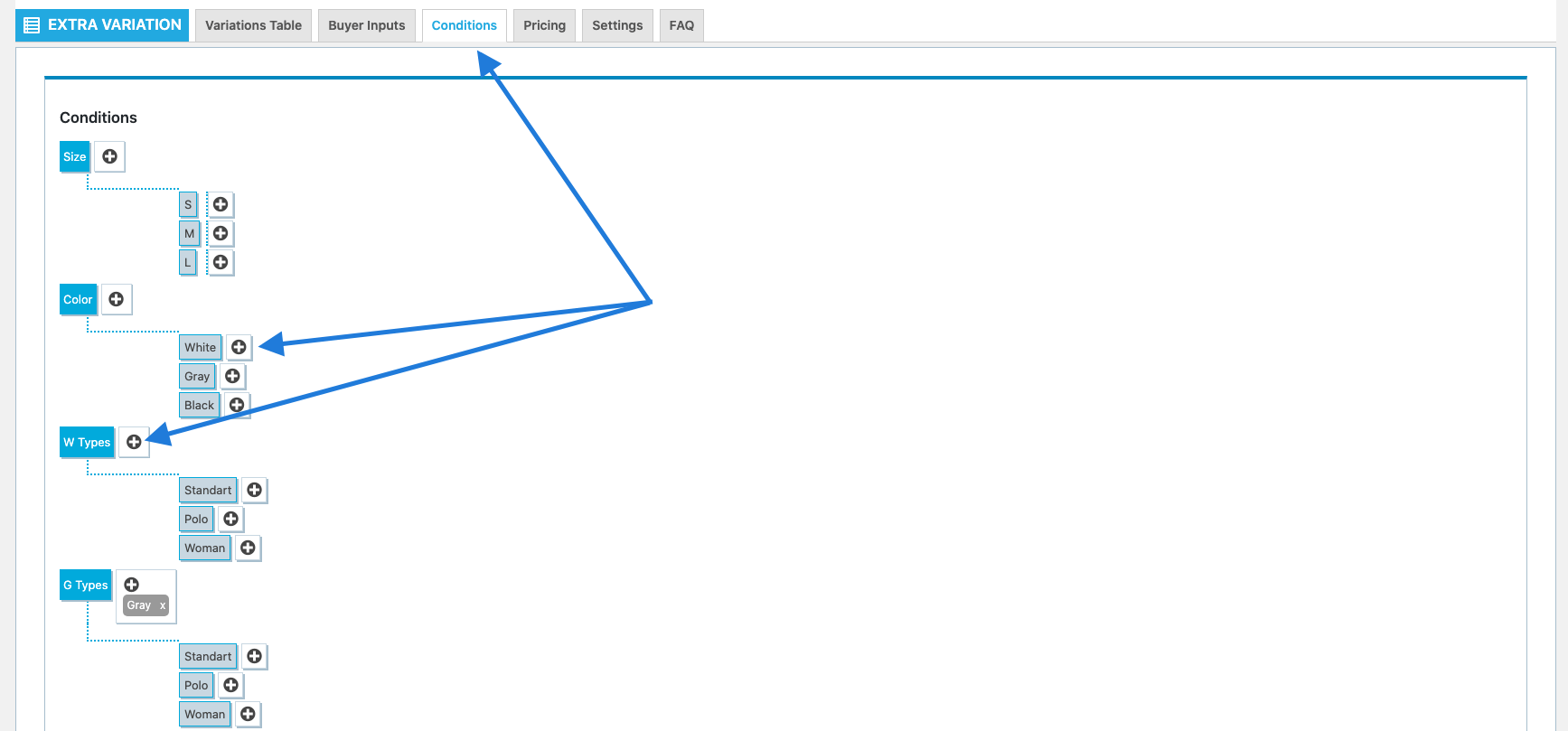
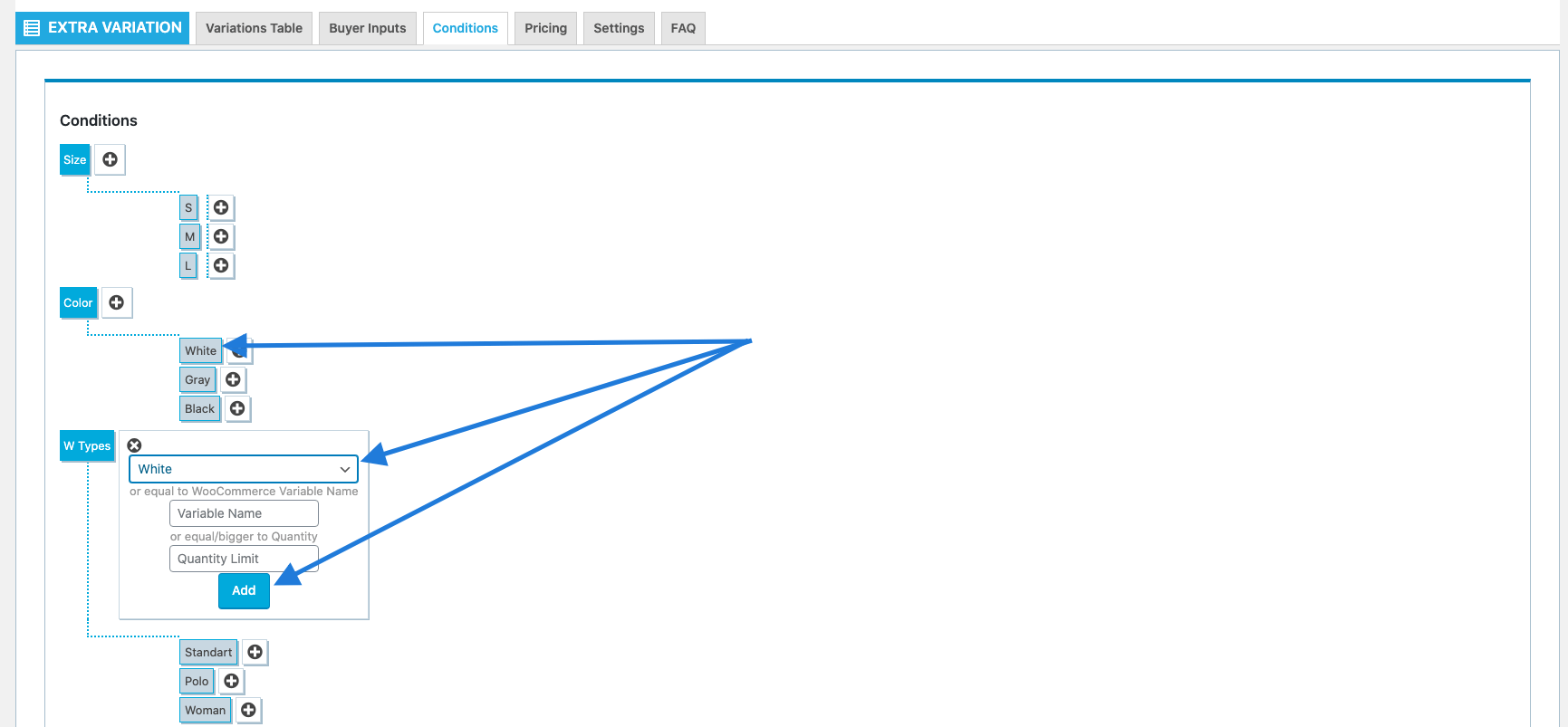
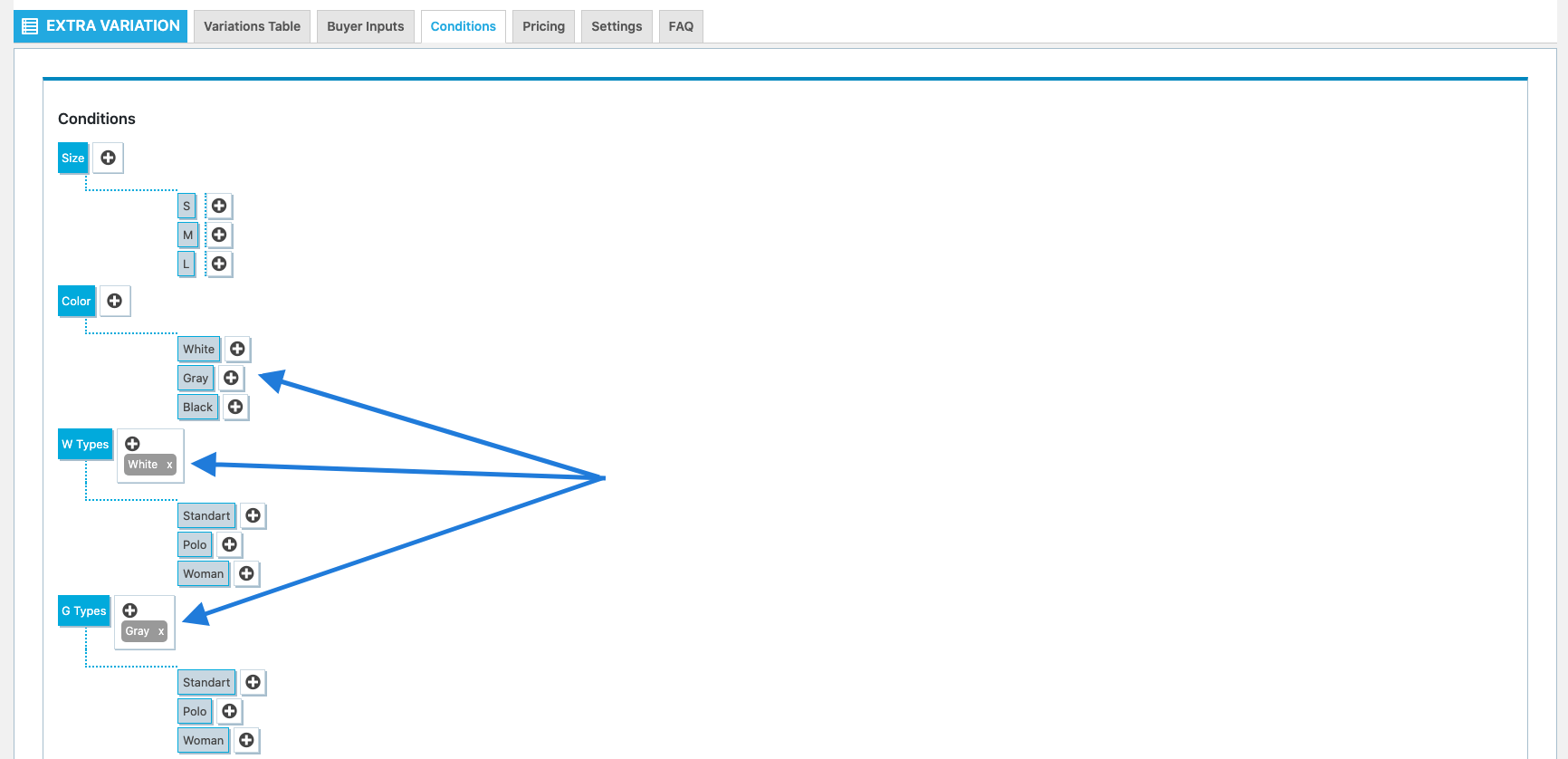
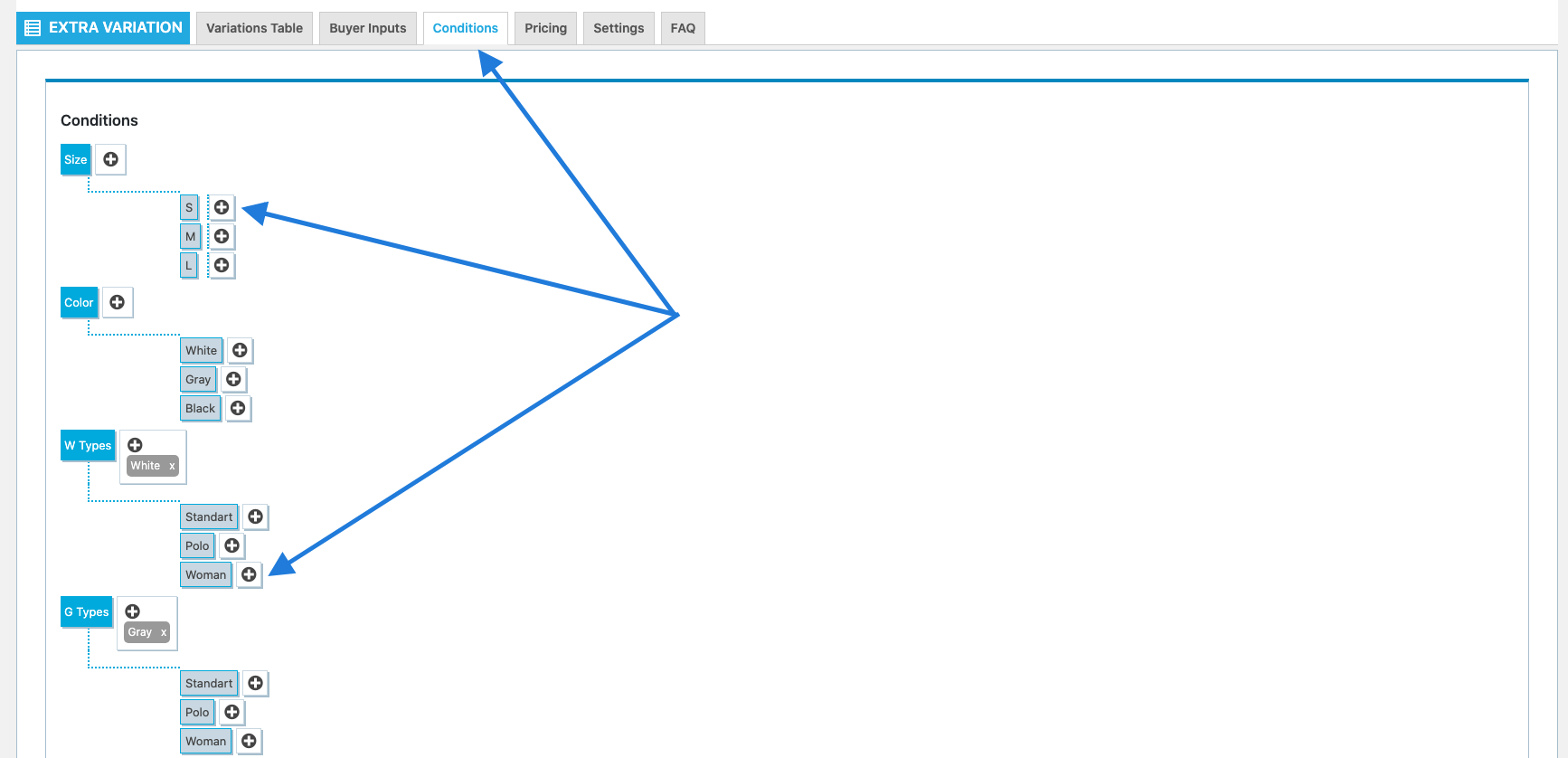
You can change the visibility of a group of variations by conditional selection.
For example, when your customer chooses Gray, the G Types variation group will be visible and will be able to select variations there. Otherwise, the G Types will remain invisible.
How can I do :
Go to the Extra Variation settings, click the Conditions tab. Find the G Types group and click the plus sign next to the group, choose Gray as the variation. This will create a condition between the Gray variation and the G Types group.
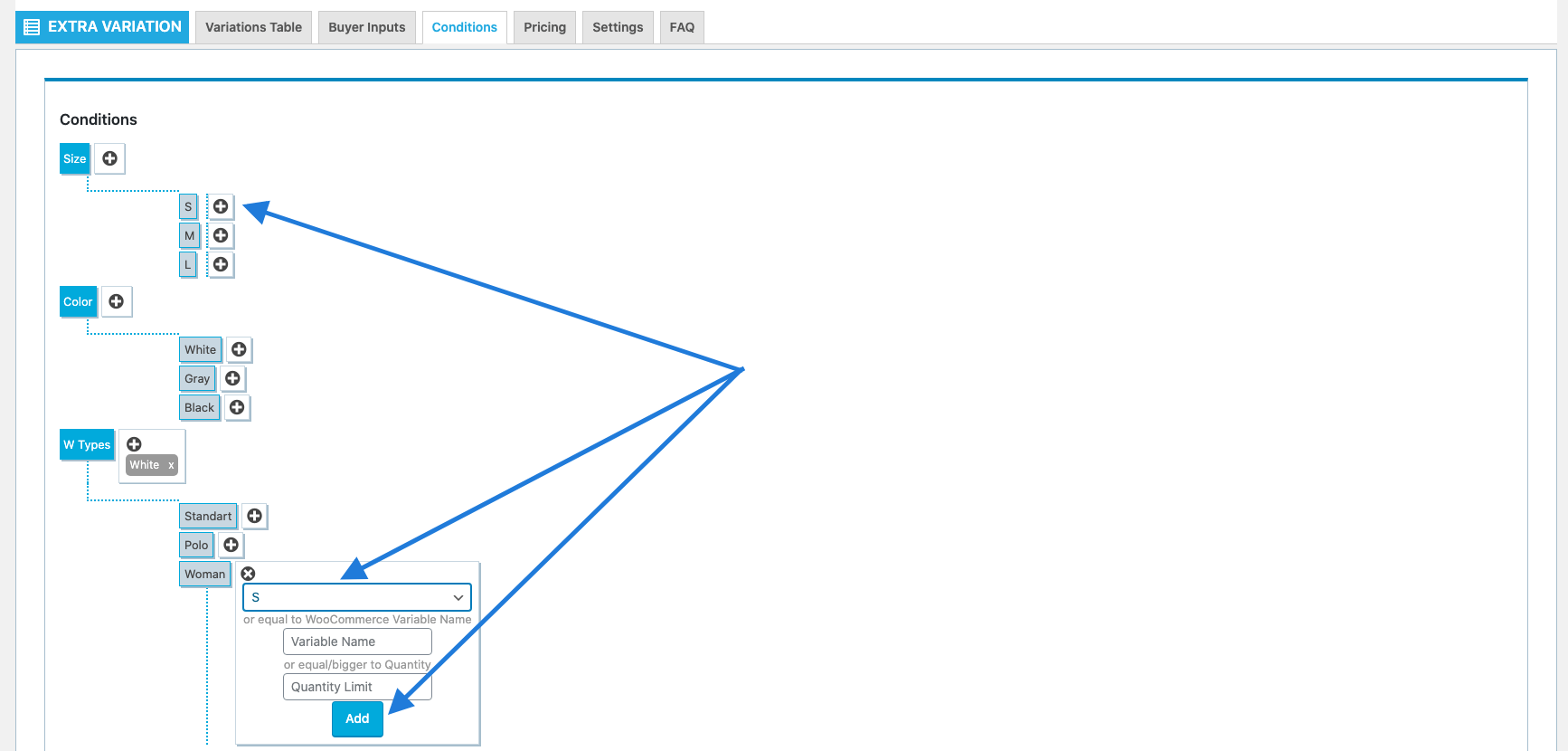
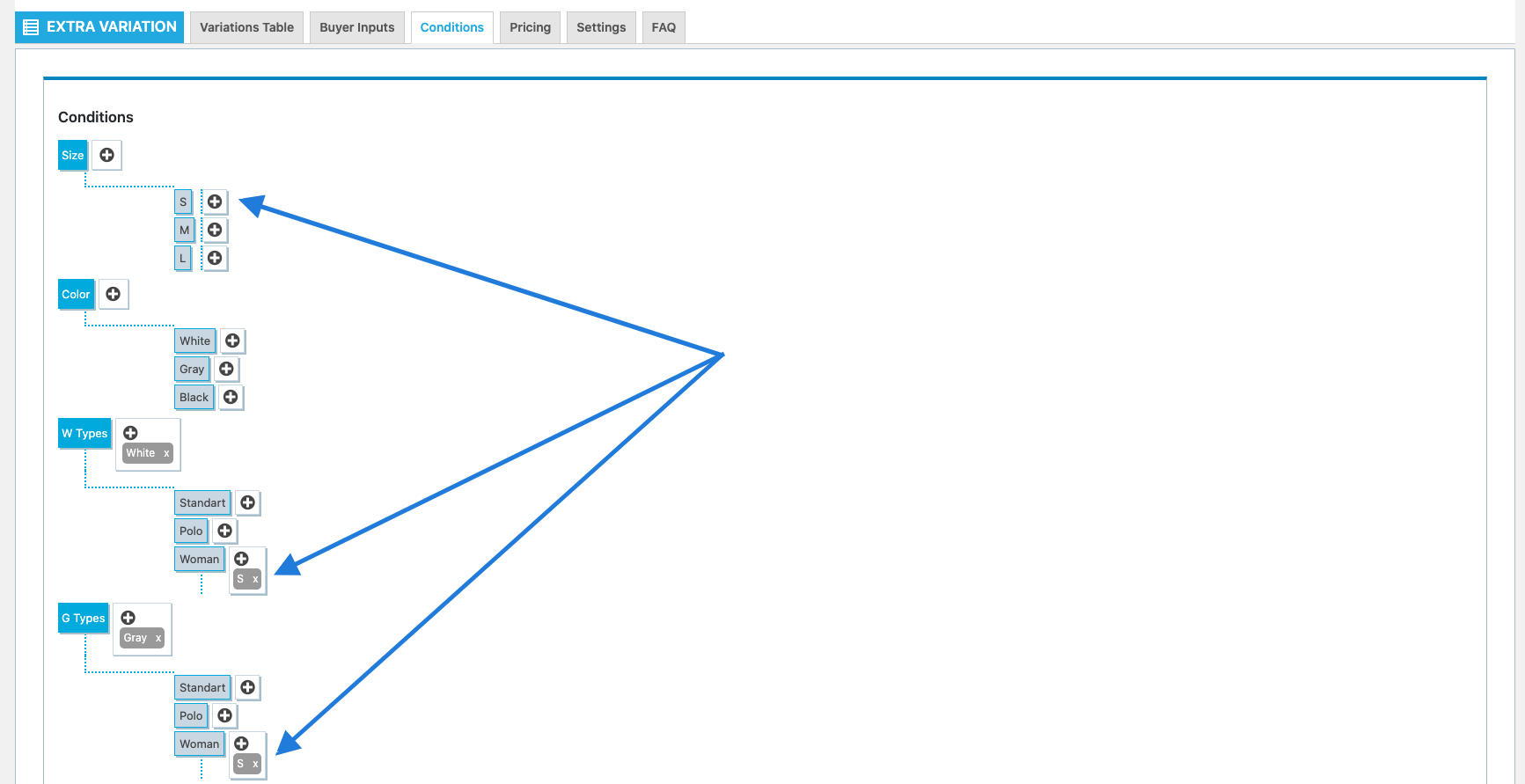
You can create a dependency between variations according to the conditions.
For example, when your customer chooses M or L, Woman selection becomes passive. If your customer chooses S, Woman will be active.
How can I do :
You have to create a condition between S and Woman. Go to Extra Variation Settings, click on the Conditions tab, find the Woman variation, and click the plus sign instead of selecting S. This will create a condition when S is selected Woman becomes available.
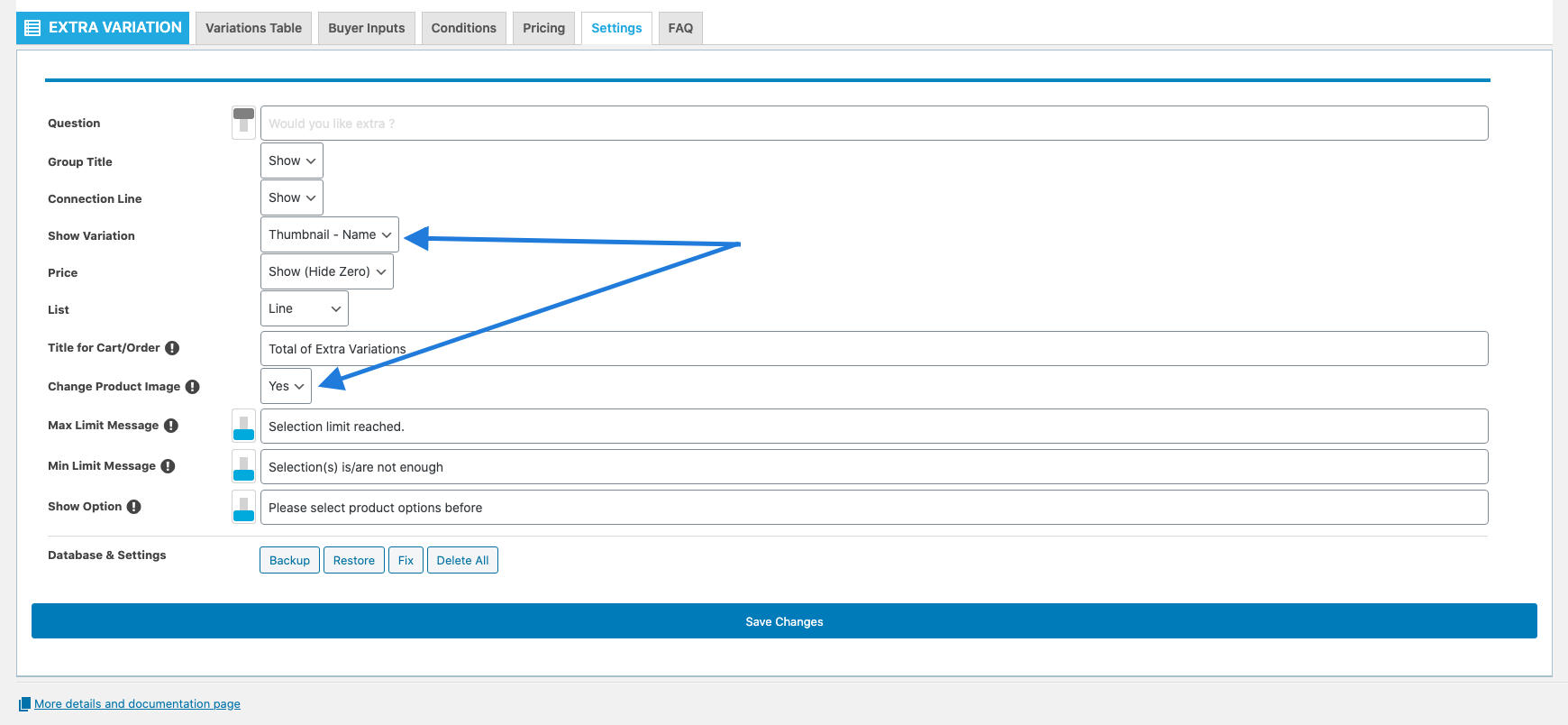
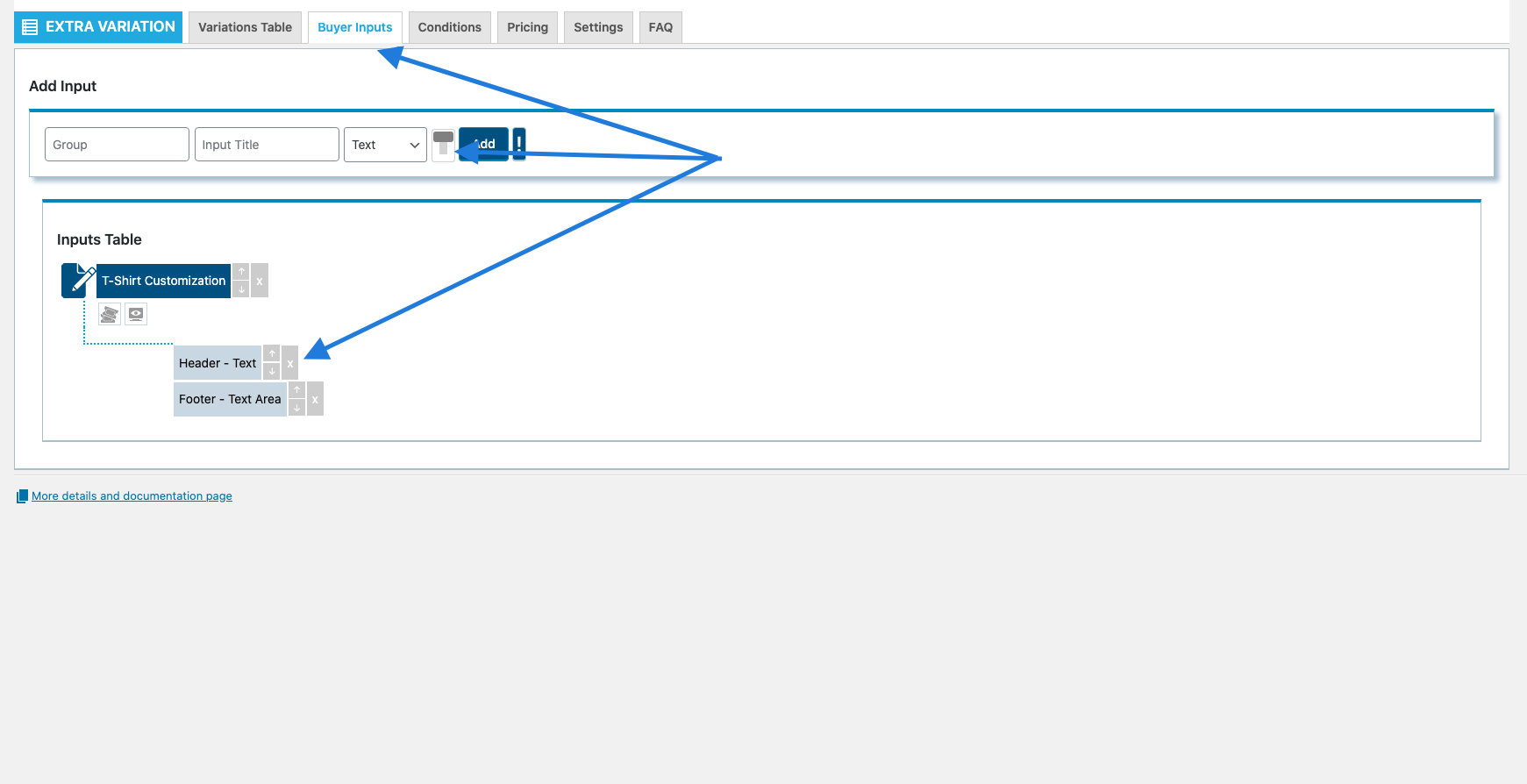
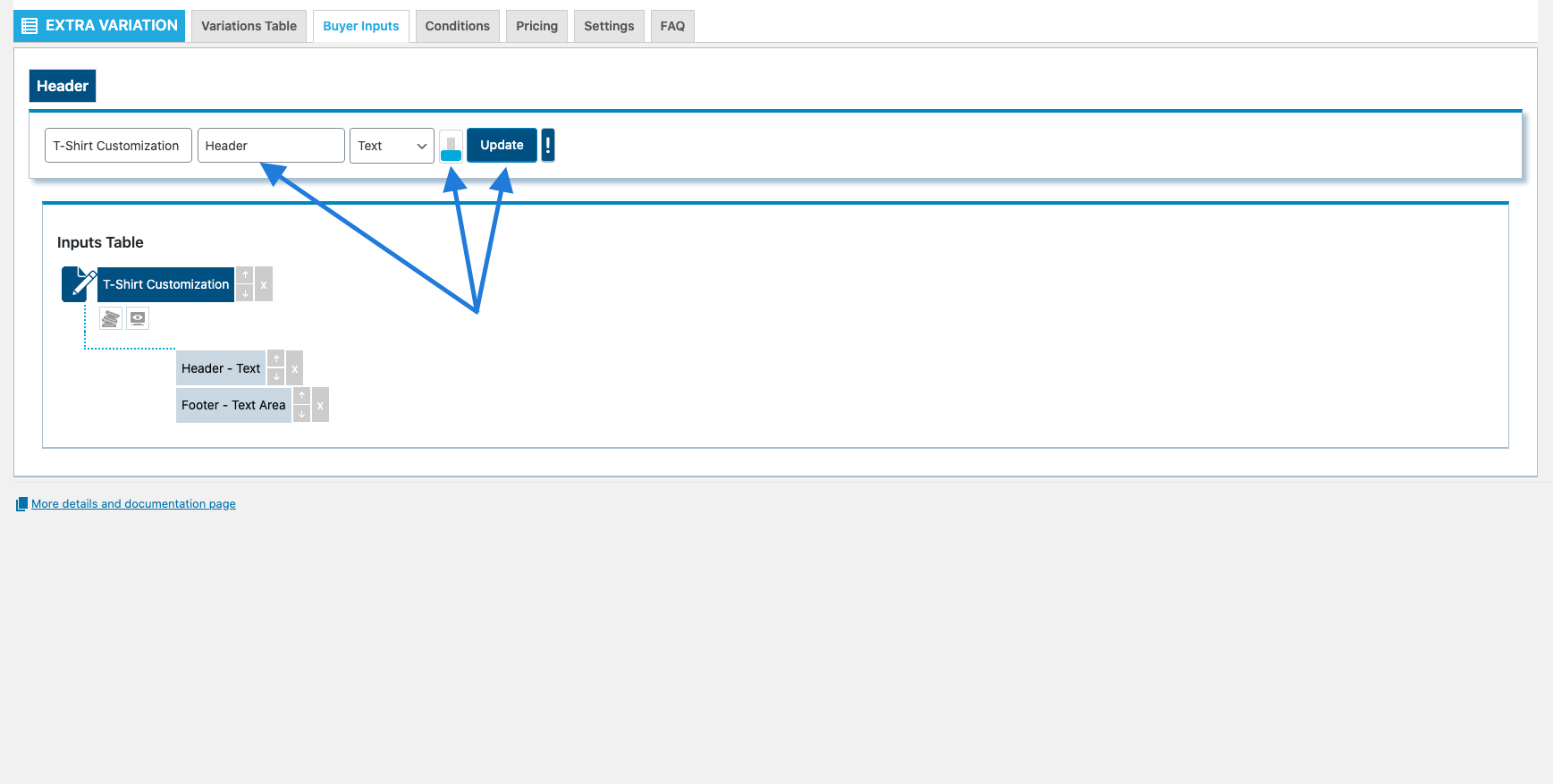
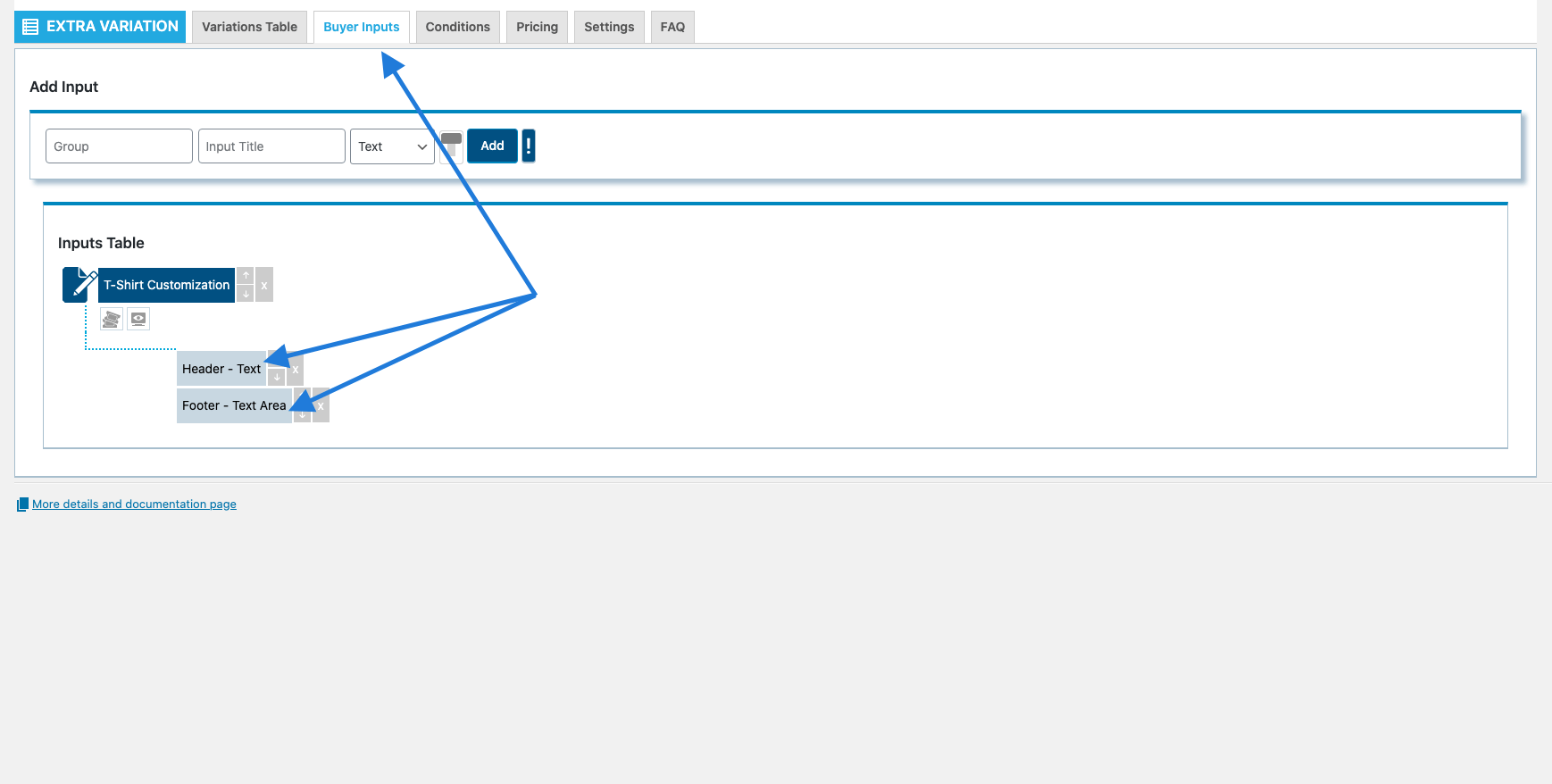
You can show a customer input field on the product image.
For example, when your customer types into the Header input, the text entered is shown in the product image. This allows your customers to customize products.
How can I do :
Go to the Extra Variation settings. Select the Buyer Inputs tab. Select ‘Show text on product image‘ when adding a buyer input.
Demo Css
/* The CSS marked in blue is for text added to the product image. You can change these for your own site. */
/* EVP T-Shirt Demo */
.extra_variation_imagetext {
position: absolute;
top: 195px !important;
left: 165px !important;
}
#evp_imagetext_35 {
font-size: 50px;
text-align: center;
font-weight: bold;
color: #00AADC;
margin-bottom: 10px;
padding: 14px;
line-height: 50px;
}
#evp_imagetext_36 {
font-size: 14px;
text-align: center;
line-height: 14px;
}
.evp_cat_18 sellectarea{
padding: 8px;
margin: -3px !important;
}
.evp_cat_18 .extra_variation_titlecat,
.evp_cat_18 .extra_variation_catconnect{
display:none !important;
}
.evp_cat_18 .extra_variation_undercat {
padding-left: 0px !important;
}
.evp_cat_18 .extra_variation_underbox,
.evp_cat_24 .extra_variation_underbox,
.evp_cat_27 .extra_variation_underbox,
.evp_cat_30 .extra_variation_underbox{
text-align: center;
width: 33%;
display: inline-block;
}
.evp_cat_18 .extra_variation_radio {
display: initial !important;
}
.evp_cat_18 .extra_variation_undercat img {
width: 140px;
}
.extra_variation_imagetext {
position: absolute;
top: 200px;
left: 160px;
width: 180px;
}
.evp_cat_33 {
background-image: url(https://www.extravariation.com/wp-content/uploads/2019/07/special_offer.png);
background-position: 0px 3px;
background-repeat: no-repeat;
background-size: 130px;
padding-bottom: 10px;
}
.evp_cat_33 .extra_variation_titlecat{
background-color: #8300e9 !important;
}
.evp_cat_33 .extra_variation_catconnect{
border: none !important;
}
.evp_cat_33 .extra_variation_undercat {
padding-left: 100px !important;
}
.evp_cat_33 .extra_variation_checkbox>input:checked+sellectarea:after {
background: #8300e9 !important;
}
.post-684 #evp_info,
.evp_cat_18 .extra_variation_quantity_div,
.evp_cat_21 .extra_variation_quantity_div,
.evp_cat_24 .extra_variation_quantity_div,
.evp_cat_27 .extra_variation_quantity_div,
.evp_cat_30 .extra_variation_quantity_div,
.evp_cat_33 .extra_variation_quantity_div{
display: none! important;
}
.evp_cat_18 .extra_variation_undercat,
.evp_cat_21 .extra_variation_undercat,
.evp_cat_24 .extra_variation_undercat,
.evp_cat_27 .extra_variation_undercat,
.evp_cat_30 .extra_variation_undercat{
flex-direction: row;
}
@media all and (max-width: 980px) {
.evp_cat_18 .extra_variation_catconnect {
width: 10px !important;
}
.evp_cat_18 .extra_variation_undercat {
padding-left: 10px !important;
}
.evp_cat_18 .extra_variation_undercat img {
width: 80px;
}
.extra_variation_imagetext {
width: 170px !important;
top: 125px !important;
left: 95px !important;
}
}